Mastering JavaScript Array Methods: A Comprehensive Guide
JavaScript provides several built-in methods to work with arrays, each suited for different scenarios. I'll cover some of the most commonly used ones:
push():
Adds one or more elements to the end of an array and returns the new length. Example:

- Does it mutate the array? Yes
- When to use: When you want to add elements to the end of an array.
- Returns: The new length of the array.
pop():
Removes the last element from an array and returns that element. Example:

- Does it mutate the array? Yes
- When to use: When you want to remove the last element from an array.
- Returns: The element that was removed from the array. If the array is empty, pop() returns undefined.
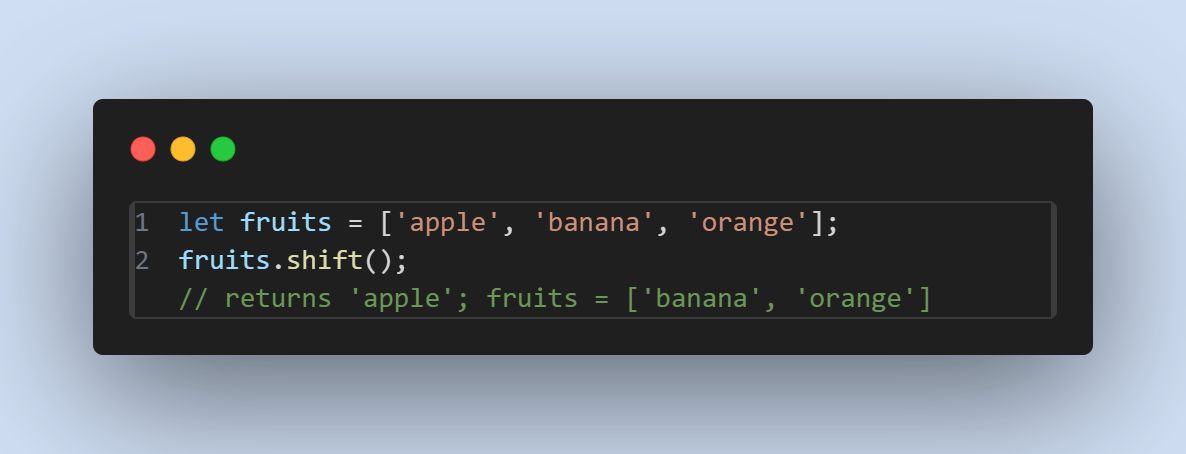
shift():
Removes the first element from an array and returns that removed element. Example:

- Does it mutate the array? Yes
- When to use: When you want to remove the first element from an array.
- Returns: The element that was removed from the beginning of the array. If the array is empty, shift() returns undefined.
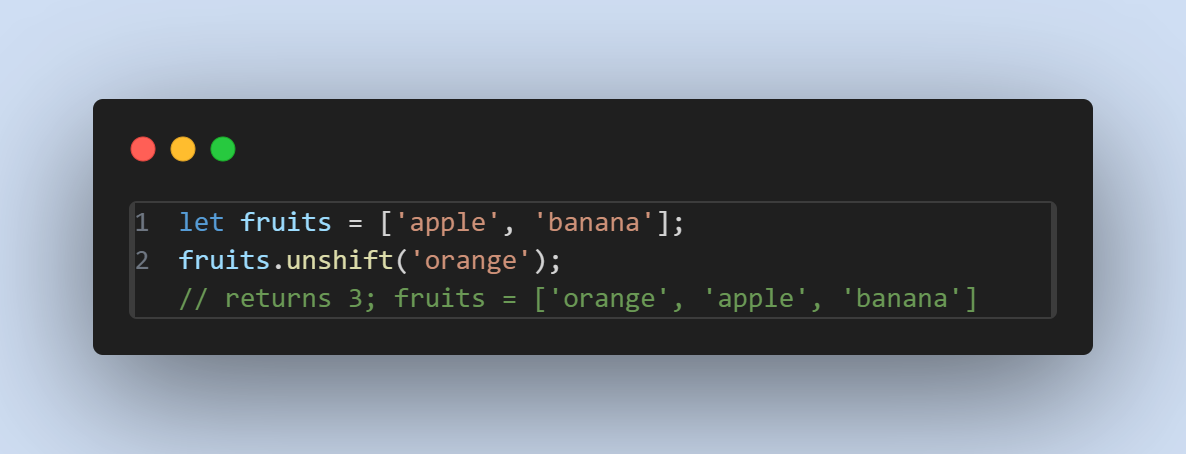
unshift():
Adds one or more elements to the beginning of an array and returns the new length. Example:

- Does it mutate the array? Yes
- When to use: When you want to add elements to the beginning of an array.
- Returns: The new length of the array after the elements have been added to the beginning.
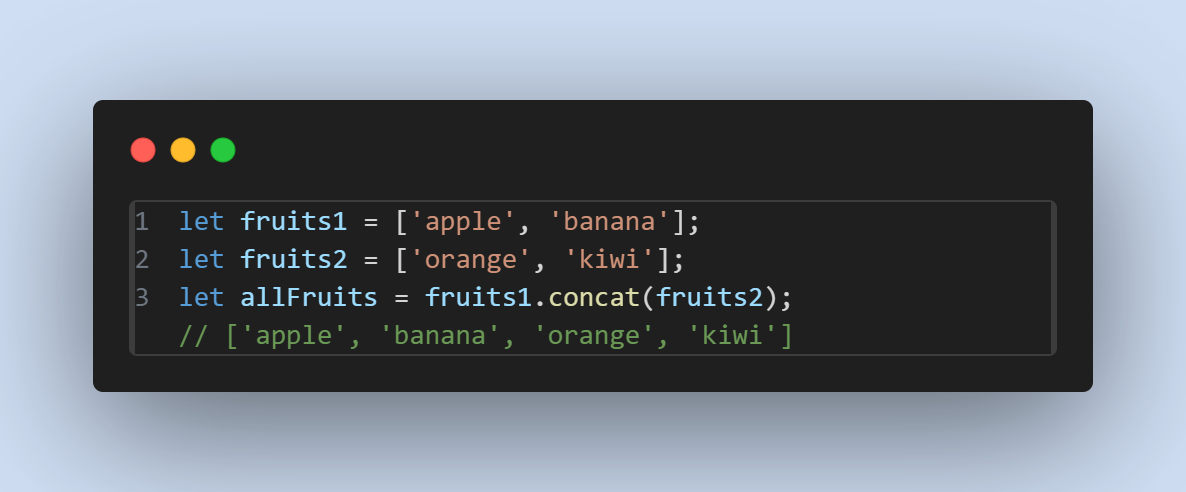
concat():
Merges two or more arrays and returns a new array. Example:

- Does it mutate the array? No
- When to use: When you want to merge two or more arrays into one.
- Returns: A new array consisting of the elements from the arrays on which it was called, merged together in the order they were passed in.
join():
Joins all elements of an array into a string and returns this string. Example:

- Does it mutate the array? No
- When to use: When you want to convert all elements of an array into a string.
- Returns: A string with all array elements joined. If the array is empty, it returns an empty string.
slice():
Returns a shallow copy of a portion of an array into a new array object. Example:

- Does it mutate the array? No
- When to use: When you want to make a shallow copy of part of an array.
- Returns: A new array containing the extracted elements.
splice():
Changes the contents of an array by removing or replacing existing elements. Example:

- Does it mutate the array? Yes
- When to use: When you want to remove, replace, or add elements to/from an array.
- Returns: An array containing the elements that were removed. If no elements are removed, an empty array is returned.
map():
Creates a new array with the results of a provided function on every element in the array. Example:

- Does it mutate the array? No
- When to use: When you want to create a new array with the results of calling a function for every array element.
- Returns: A new array with each element being the result of the callback function.
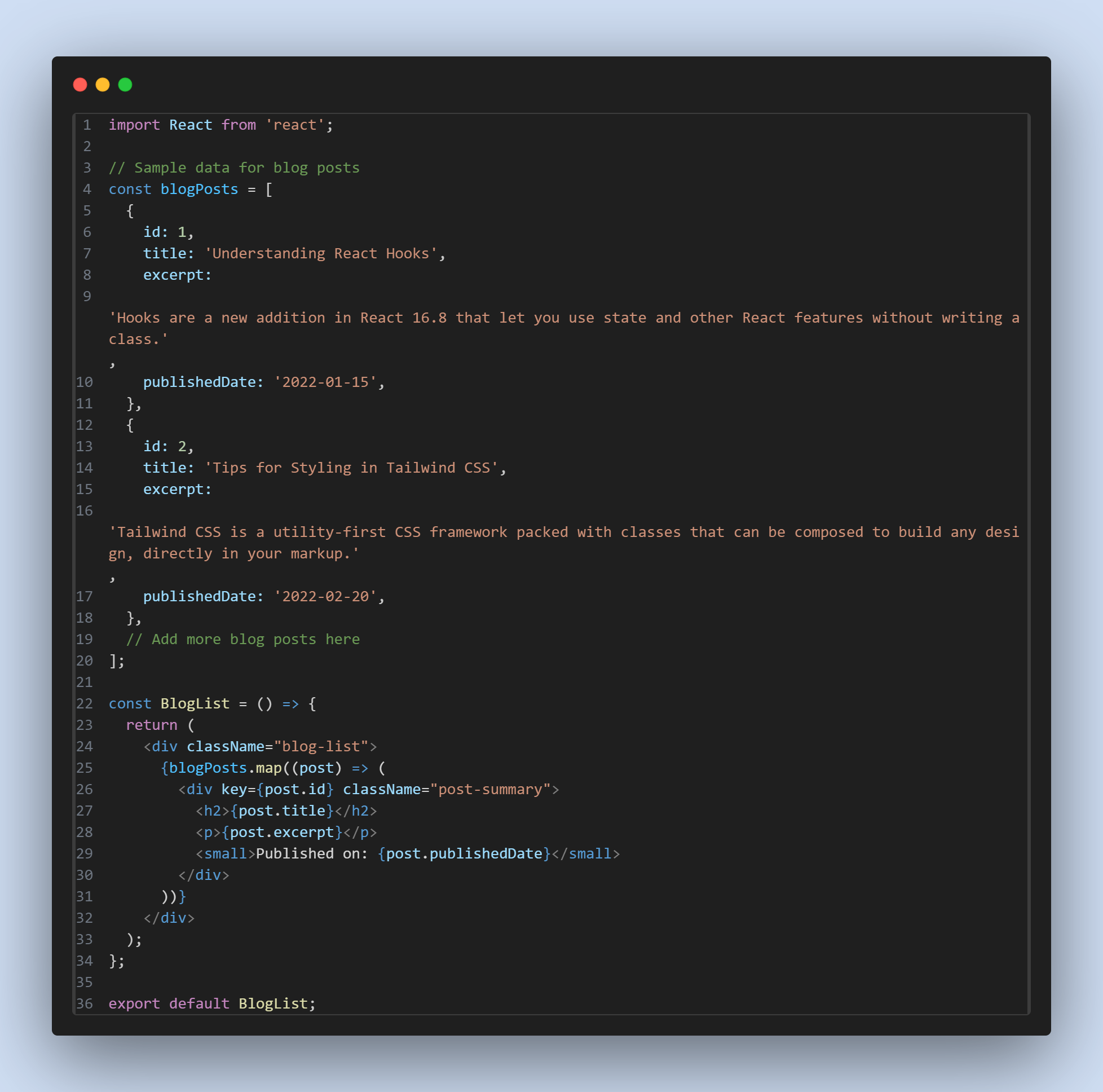
Real life example

In this example:
- The
blogPostsarray contains objects, each representing a blog post with atitle, anexcerpt, and apublishedDate. - The
BlogListcomponent uses the.map()method to iterate over each item in the blogPosts array, creating a structured HTML block for each blog post that displays its title, excerpt, and publication date. - The
keyprop given to each post component is crucial for performance and helps React identify which items have changed, are added, or are removed. This is especially important in dynamic lists where items can change order, be added, or removed. - This approach demonstrates a powerful pattern in React for rendering lists of components based on array data, keeping the UI in sync with the application's state.-
Using .map() like this in React provides a concise, readable way to transform arrays of data into arrays of components, making it a fundamental tool for React developers when displaying collections of data.
filter():
Creates a new array with all elements that pass the test implemented by the provided function. Example:

- Does it mutate the array? No
- When to use: When you want to create a new array with all elements that pass a certain condition.
- Returns: A new array containing the elements that passed the test. If no elements pass the test, it returns an empty array.
Real life example
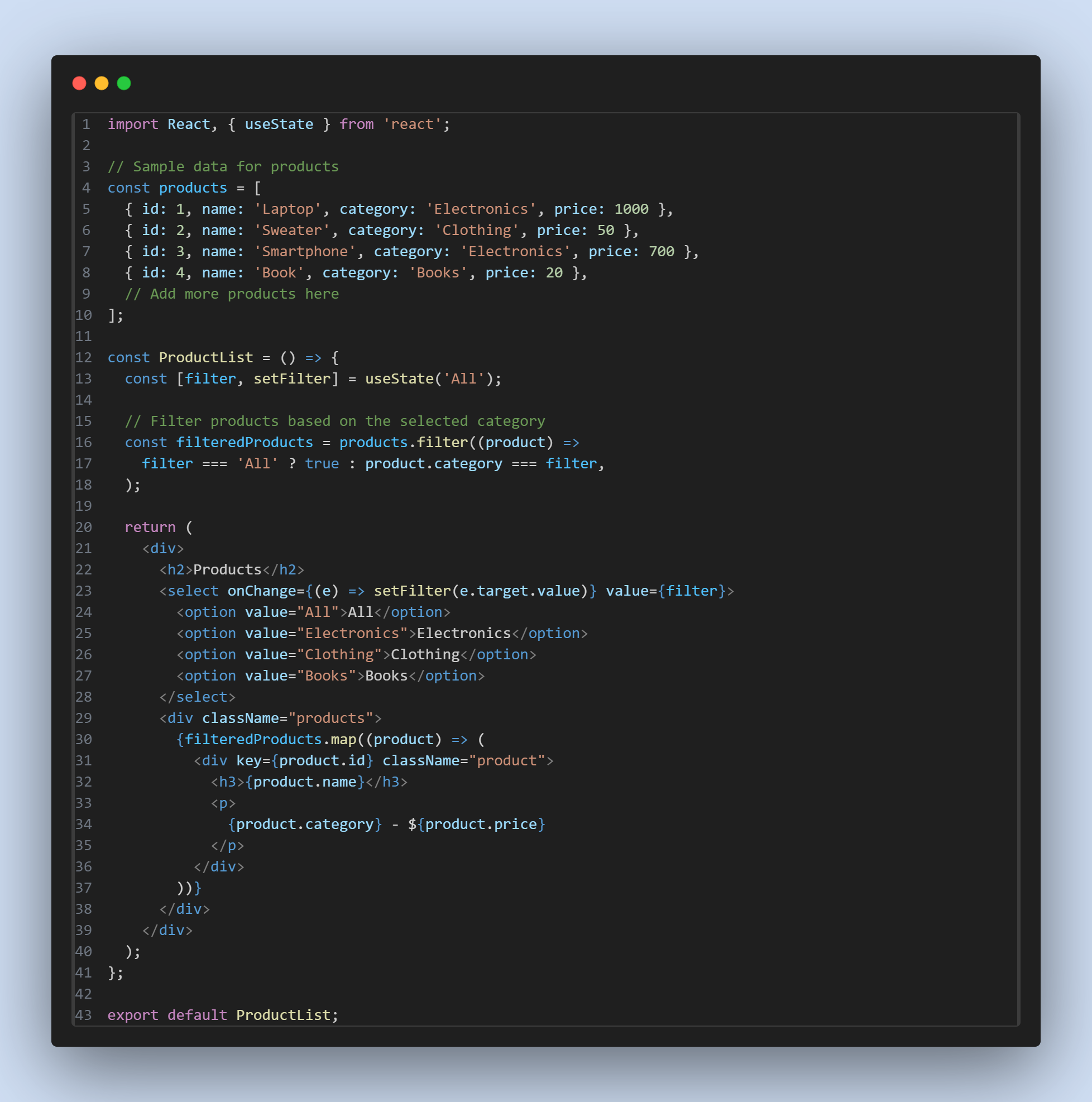
 In this example:
In this example:
- We have an array of
products, each withid,name,category, andprice. - The
ProductListcomponent includes a dropdown that lets users choose a category to filter by. It also includes an "All" option to show all products. - The component's state,
filter, is updated whenever the user selects a different category from the dropdown. - The
.filter()method is used to createfilteredProducts, an array of products that match the selected category. If "All" is selected,.filter()returns all products. - The component renders the filtered list of products according to the selected category.
This real-world example showcases how .filter() can dynamically adjust the content displayed to the user based on their preferences or inputs, enhancing the interactivity and usability of web applications.
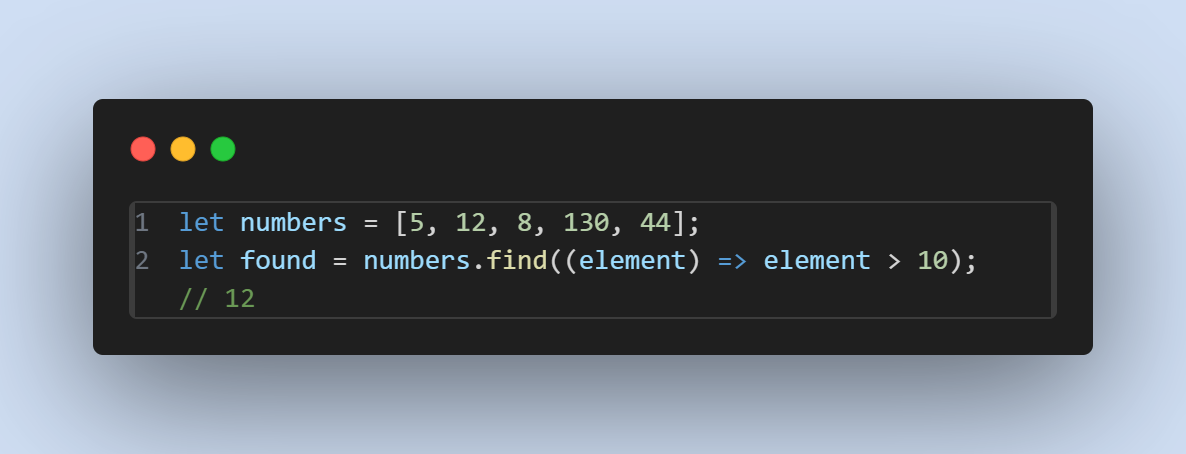
find():
Returns the first element in the array that satisfies the provided testing function. Example:

- Does it mutate the array? No
- When to use: When you need to find the first element in the array that satisfies a testing function.
- Returns: The value of the first element in the array that satisfies the provided testing function; otherwise, undefined.
Filter vs Find
In JavaScript, both filter and find are array methods used to search through arrays, but they serve different purposes and return different types of results. Understanding the differences between them is crucial for deciding which one to use based on your specific needs.
.filter()
- Purpose: To create a new array with all elements that pass the test implemented by the provided function.
- Return Value: Returns a new array containing all the elements that match the condition specified in the callback function. If no elements match, it returns an empty array.
- Use Case: Use filter when you need to find all elements in an array that satisfy a certain condition.
.find()
- Purpose: To find the first element in the array that satisfies a provided testing function. Once an element is found, find immediately returns the value of that element and doesn't check the remaining elements.
- Return Value: Returns the value of the first element in the array that satisfies the provided testing function. If no elements satisfy the testing function, it returns undefined.
- Use Case: Use find when you need to find the first element in an array that satisfies a certain condition.
Real life example

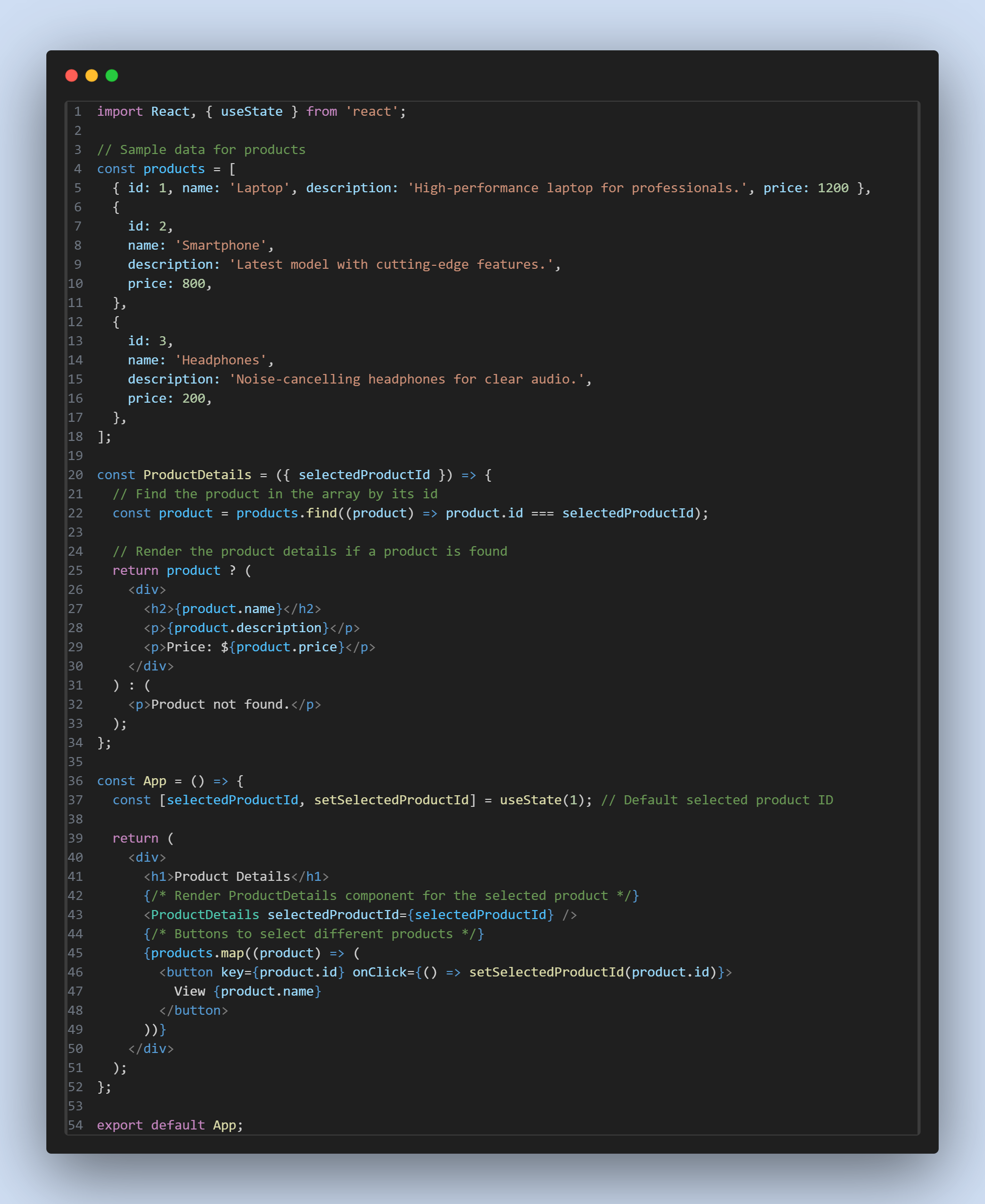
In this example:
- We have an array products containing objects for each product.
- The App component maintains state for the
selectedProductId, which determines which product's details to display. - The
ProductDetailscomponent receivesselectedProductIdas a prop. It uses the.find()method to search through the products array and locate the product with an id that matches selectedProductId. - If a product is found,
ProductDetailsrenders the details of the product. If no product matches theselectedProductId, it displays a message indicating the product was not found. - The App component also renders buttons for each product. Clicking a button sets the
selectedProductIdto the id of the clicked product, triggering a re-render of theProductDetailscomponent with the new product's details.
This real-life example demonstrates how the .find() method can be effectively used in React applications to retrieve and display information about a selected item from a list, providing a dynamic and interactive user experience.
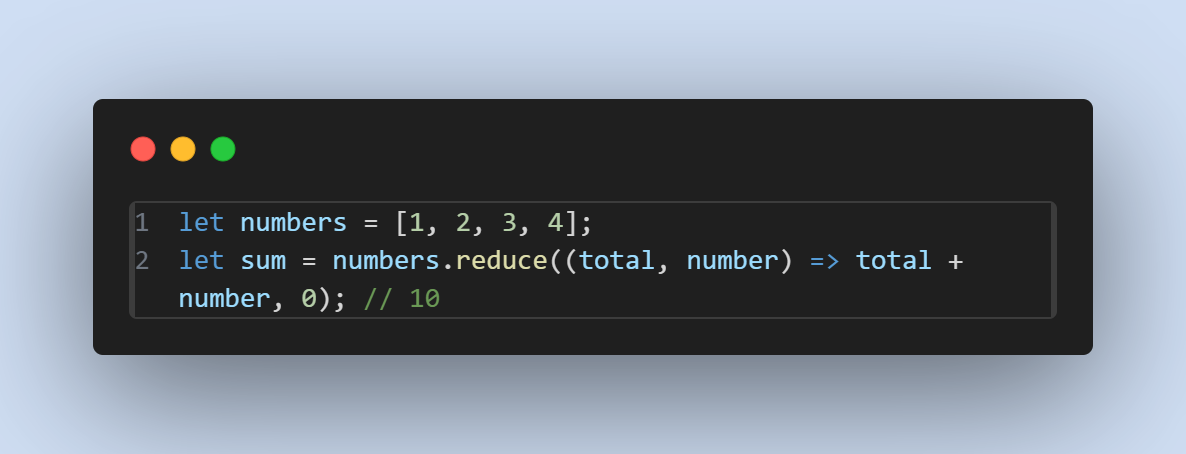
reduce():
Applies a function against an accumulator and each element in the array (from left to right) to reduce it to a single value. Example:

- Does it mutate the array? No
- When to use: When you want to derive a single value from the array.
- Returns: The single value that results from the reduction.
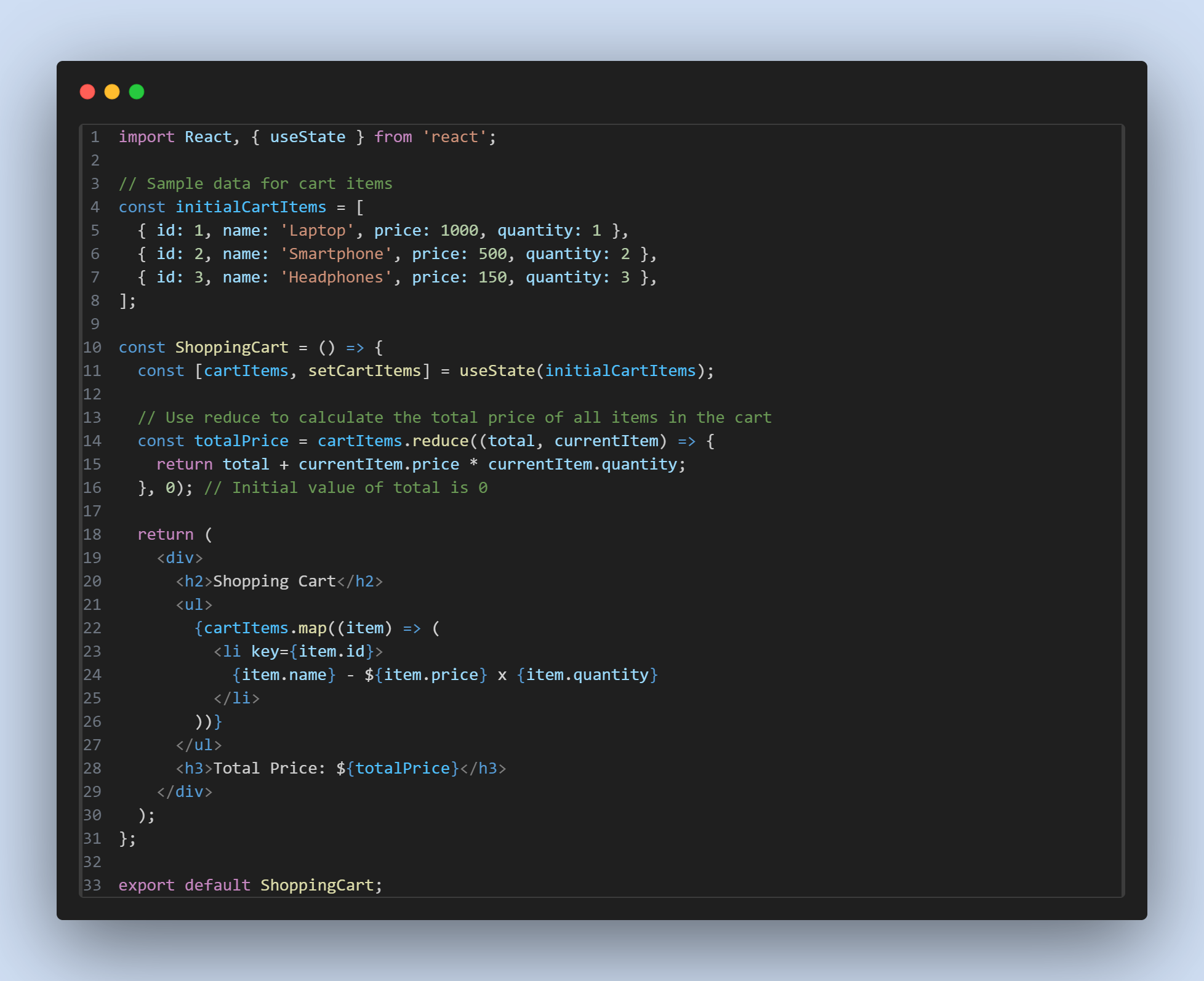
Real life example
 In this example:
In this example:
- We start with an initial list of
cartItems, each item in the cart being an object withname,price, andquantity. - The
ShoppingCartcomponent calculates the total price of all items in the cart using the.reduce()method. For each item, it multiplies the item's price by its quantity and adds the result to the accumulatedtotal(total). - The total price is then displayed at the bottom of the cart.
This real-world example demonstrates how .reduce() can be used to aggregate data from an array — in this case, calculating a total price from a list of items, each with its own price and quantity. It's a powerful method for performing summations, compositions, or any form of aggregate operation over an array of data in JavaScript and React applications.
forEach():
Executes a provided function once for each array element. Unlike other array methods like map or filter, forEach() doesn't return a new array; instead, it's used for performing operations on each element, such as logging to the console or updating the values. The forEach() method in JavaScript does not return anything; it returns undefined
Example:

- Does it mutate the array? No
- When to use: When you want to execute a function on each item in an array.
- Returns: undefined
findIndex():
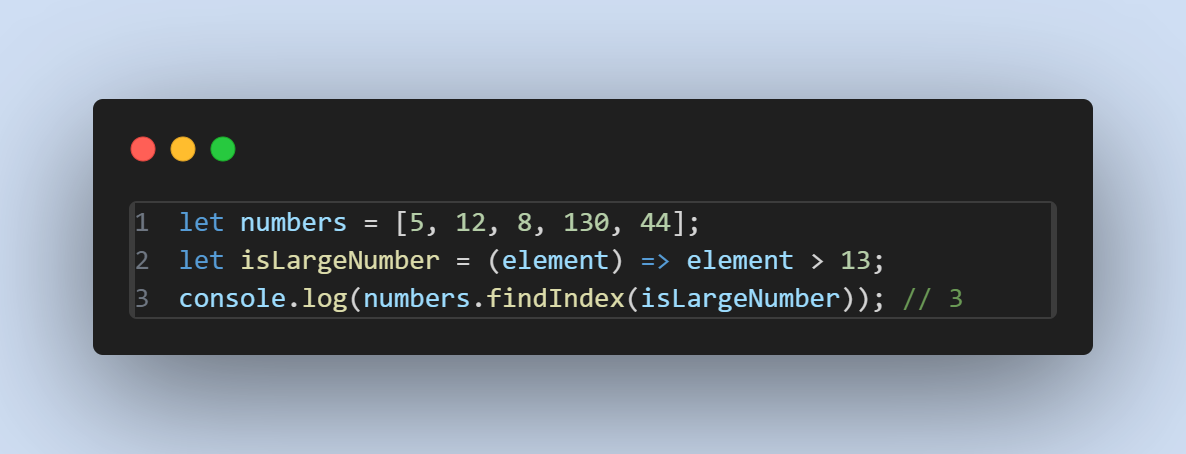
Returns the index of the first element in the array that satisfies the provided testing function. Example:

- Does it mutate the array? No
- When to use: When you need to find the index of the first element in the array that satisfies a testing function.
- Returns: The index of the first element in the array that passes the test. If no elements pass the test, it returns -1.
indexOf():
Returns the first index at which a given element can be found in the array, or -1 if it is not present. Example:

- Does it mutate the array? No
- When to use: When you need to find the position of a particular item in an array.
- Returns: The first index of the element in the array; returns -1 if the element is not found.
lastIndexOf():
Returns the last index at which a given element can be found in the array, or -1 if it is not present. Example:

- Does it mutate the array? No
- When to use: When you need to find the last occurrence of a particular item in an array.
- Returns: The last index at which the given element can be found in the array, or -1 if it is not present.
some():
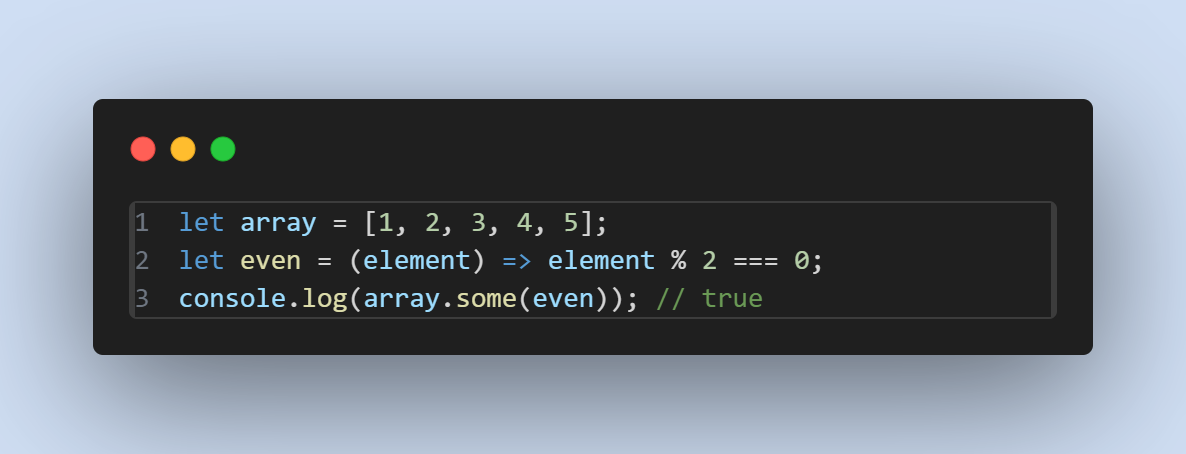
Tests whether at least one element in the array passes the test implemented by the provided function. Example:

- Does it mutate the array? No
- When to use: When you need to check if any elements in the array satisfy a given condition.
- Returns: true if the callback function returns true for any single element in the array. Otherwise, it returns false
every():
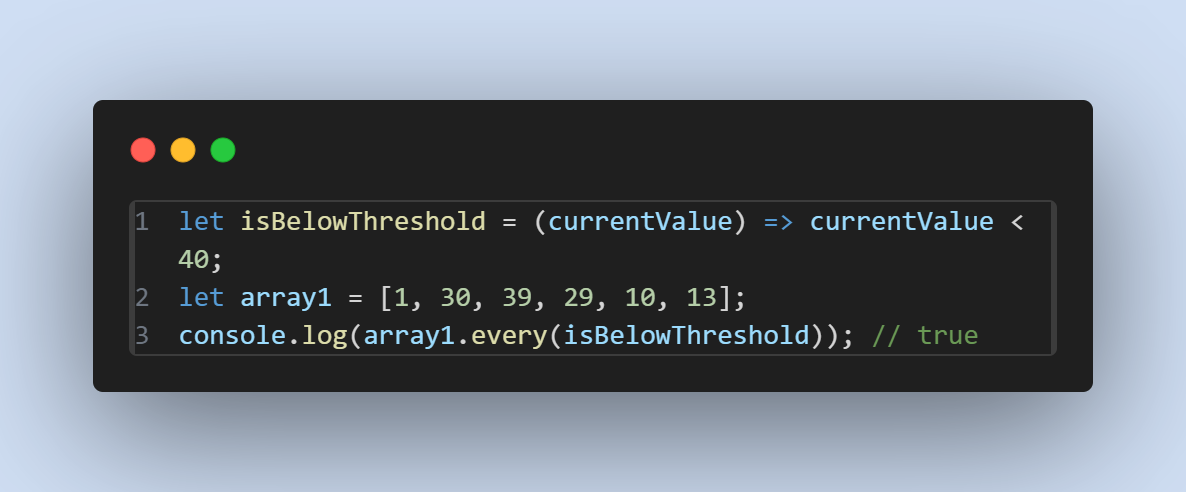
Tests whether all elements in the array pass the test implemented by the provided function. Example:

- Does it mutate the array? No
- When to use: When you need to check if all elements in the array satisfy a given condition.
- Returns: true if the callback function returns true for every element in the array. Otherwise, it returns false.
sort():
Sorts the elements of an array in place and returns the array. Example:

- Does it mutate the array? Yes
- When to use: When you need to sort the elements of an array.
- Returns: The sorted array.
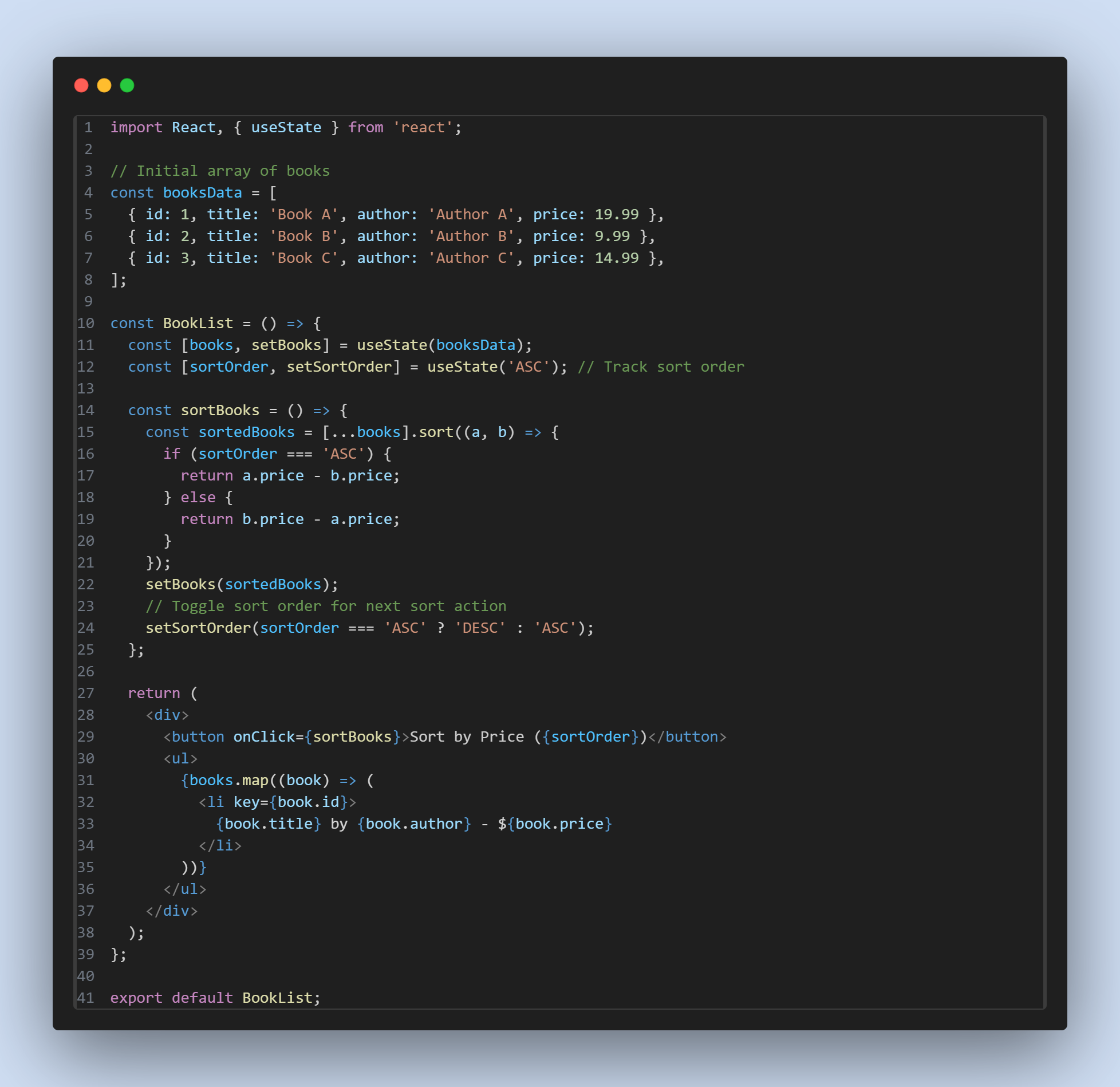
Real life example

In this example:
- We start with an initial list of books, each represented by an object that includes details like
title,author, andprice. - The
BookListcomponent contains a state books to store the array of books and another state sortOrdertotrack the current sort order (ascending or descending). - The so
rtBooks function sorts the books array based on the currentsortOrderstate. It uses the.sort()` method to rearrange the books array either in ascending or descending order of price. - After sorting, the
sortOrderstate is toggled to reverse the sort order for the next time the user clicks the sort button. - The component renders a button to sort the books by price, displaying the current sort order in the button label. Below the button, it renders the sorted list of books.
This example demonstrates how the .sort() method can be effectively used in a React application to allow users to dynamically sort data, providing an interactive and user-friendly experience.
includes():
Determines whether an array includes a certain value among its entries. Example:

- Does it mutate the array? No
- When to use: When you need to determine if a certain value is in an array.
- Returns: true if the array contains the specified value; otherwise, false.
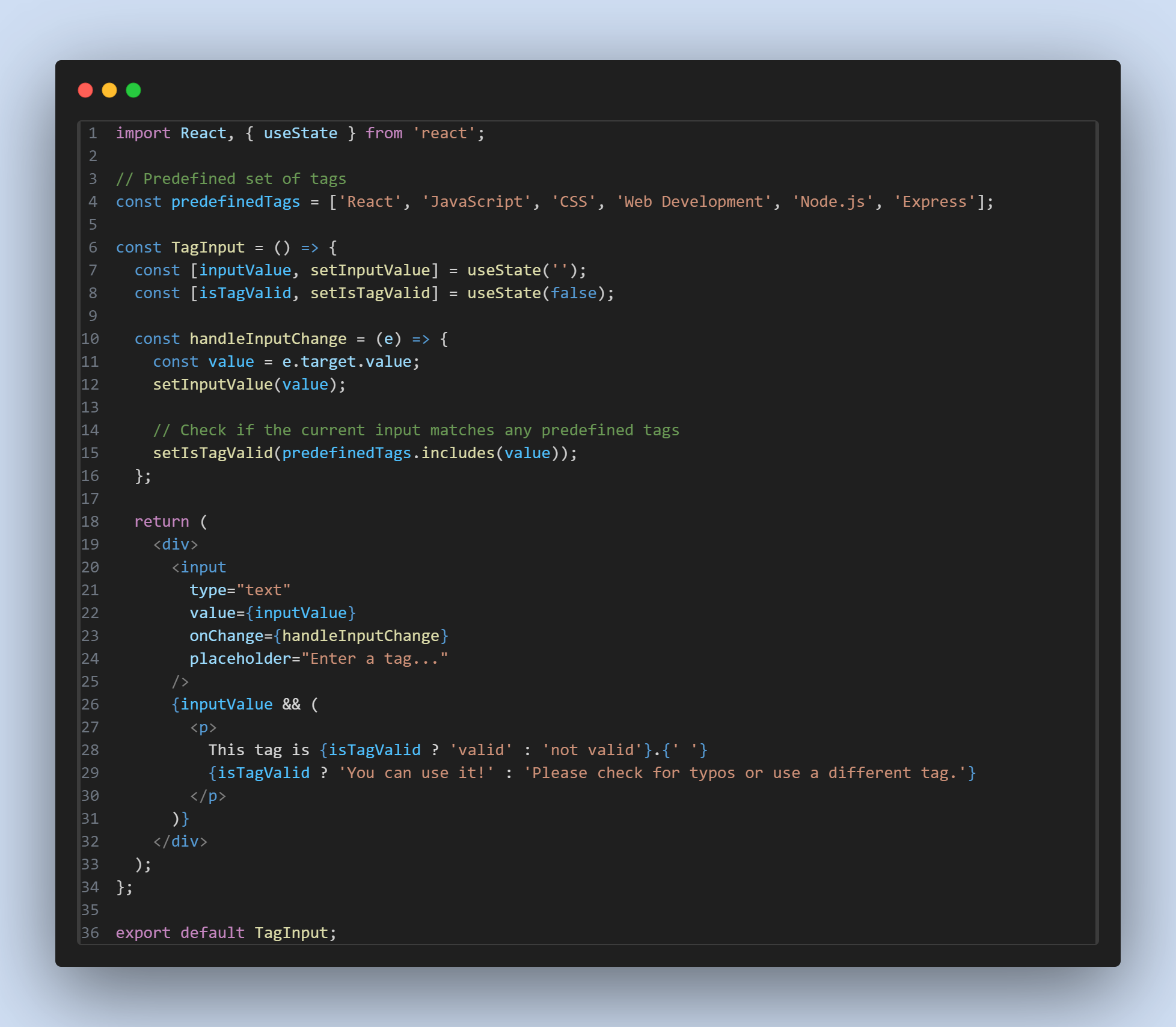
Real life example

In this example:
- We start with a predefined list of tags that users can select from.
- The
TagInputcomponent maintains a state for the user's current input value(inputValue)and a boolean state(isTagValid)that indicates whether the current input matches any of the predefined tags. - As the user types in the input field,
handleInputChangeupdates inputValue with the current text and setsisTagValidbased on whetherpredefinedTags.includes(value)returns true, indicating the input matches one of the predefined tags. - The component displays a message indicating whether the tag is valid or not based on the user's input. This immediate feedback can guide users to select appropriate tags and enhance the overall user experience by preventing typos or inconsistent tagging.
This real-life example showcases how the .includes() method can enhance interactivity and data validation in a user interface, providing instant feedback based on user input against a set of predefined options.
reverse():
Reverses an array in place. The first array element becomes the last and the last becomes the first. Example:

- Does it mutate the array? Yes
- When to use: When you need to reverse the order of the elements in an array.
- Returns: The reversed array.
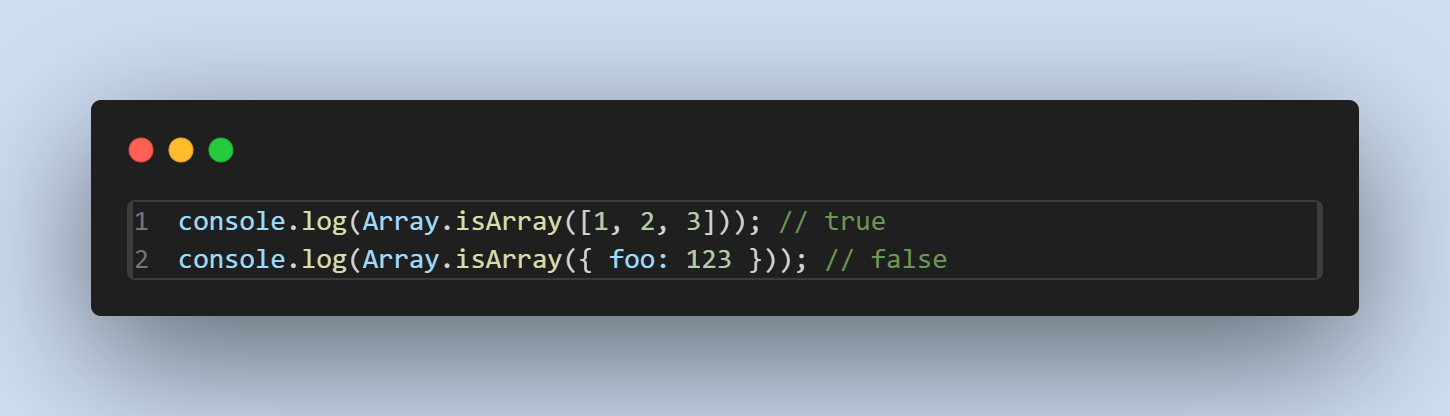
isArray():
Determines whether the passed value is an Array. Example:

- Does it mutate the array? No
- When to use: When you need to determine if a value is an array.
- Returns: true if the given value is an array; otherwise, false.
fill():
Changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). Example:

- Does it mutate the array? Yes
- When to use: When you need to fill all the elements in an array with a static value.
- Returns: The modified array, with the elements filled with the specified value.
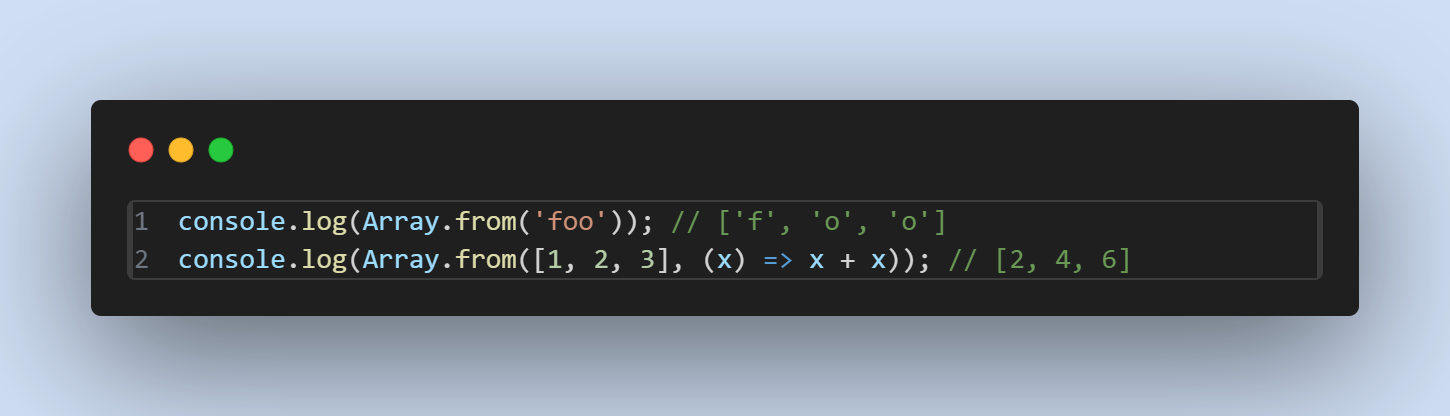
from():
Creates a new, shallow-copied Array instance from an array-like or iterable object. Example:

- Does it mutate the array? No
- When to use: When you need to create a new Array instance from an array-like or iterable object. Each method has its own use case and can help in different scenarios depending on what you want to achieve.
- Returns: A new Array instance..
Some other real life usages
Flattening the array
These tasks are categorized into different projects, and each project has its own array of tasks. Our goal is to provide a view where users can see all tasks across projects in a single, flat list.
To achieve this, we might initially have an array of projects, where each project contains its own array of tasks. We'll use the .flat() method to flatten this structure into a single array of tasks for display.

- We start with projects, an array where each project contains an array of tasks.
- To create a single, flat list of all tasks across all projects, we first use
.map()to extract the tasks array from each project, resulting in an array of arrays. - Then, we use
.flat()to flatten this structure into a single array. - The TaskList component renders a list () of all tasks, now easily accessible in a flat array thanks to
.flat().
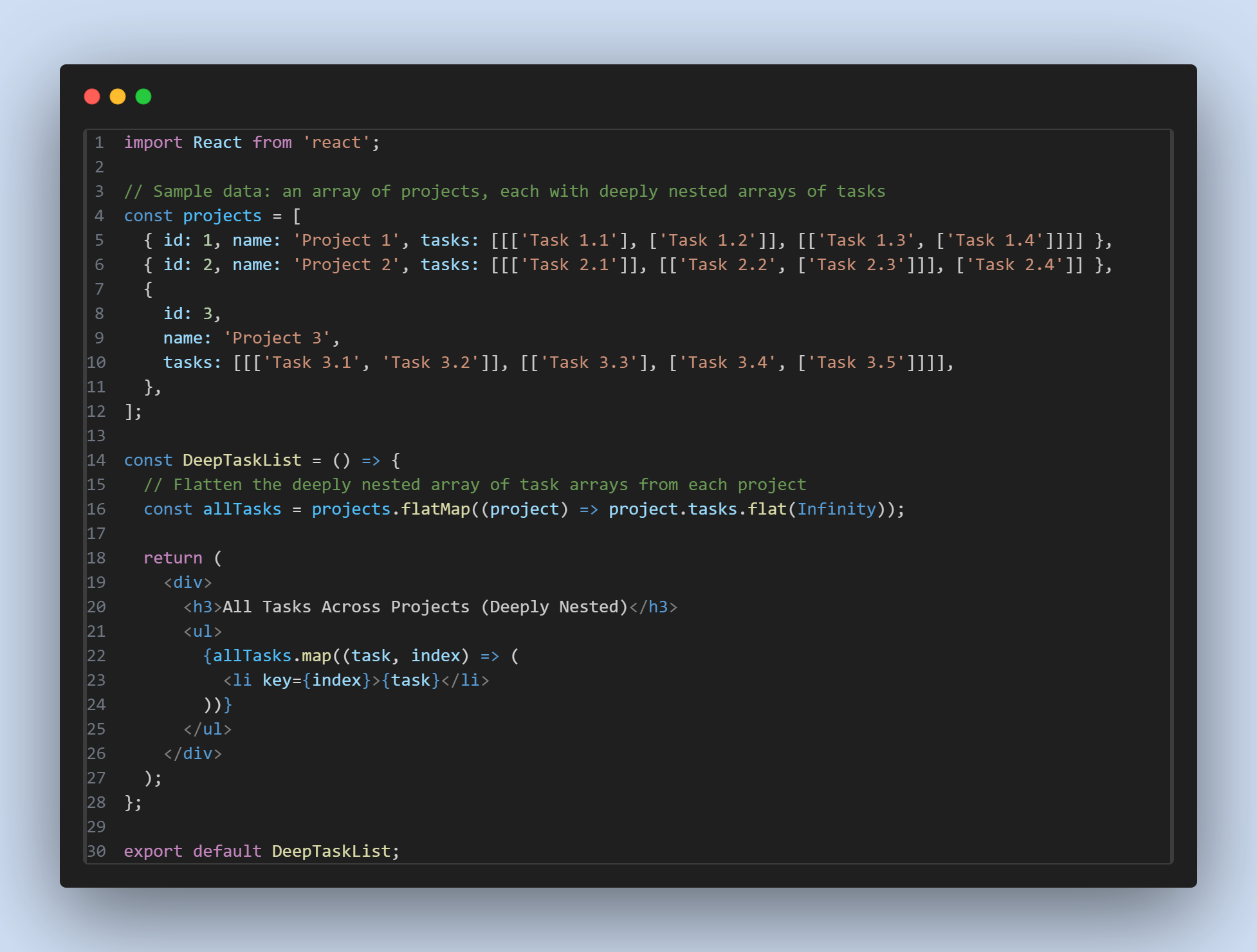
Or like this if we have deep array indentation adn we dont know how levels deep

Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us