Introduction to JavaScript: Mastering the Basics
Welcome to the world of JavaScript, the language that powers the web! JavaScript is a versatile, high-level programming language primarily used for creating interactive and dynamic content on websites. In this post, we'll explore the basics of JavaScript, ensuring you have a solid foundation to build upon. Whether you're a budding developer or a curious hobbyist, this guide is your starting point in the JavaScript universe.
What is JavaScript?
JavaScript, not to be confused with Java, is a scripting language that allows you to implement complex features on web pages. It's the third layer of the web, alongside HTML (structure) and CSS (style). Originally designed for creating dynamic web content, JavaScript has evolved into a powerful tool for both frontend and backend development, thanks to environments like Node.js.
JavaScript Basics
Syntax in JavaScript
Syntax refers to the set of rules that define the structure of a JavaScript program. Understanding the syntax is crucial to write error-free and understandable code. Here are the key aspects of JavaScript syntax:
-
Case Sensitivity: JavaScript is case-sensitive. This means that identifiers (like variable names) are distinct in lowercase and uppercase forms. For example,
myVariable,MyVariable, andmyvariableare different. -
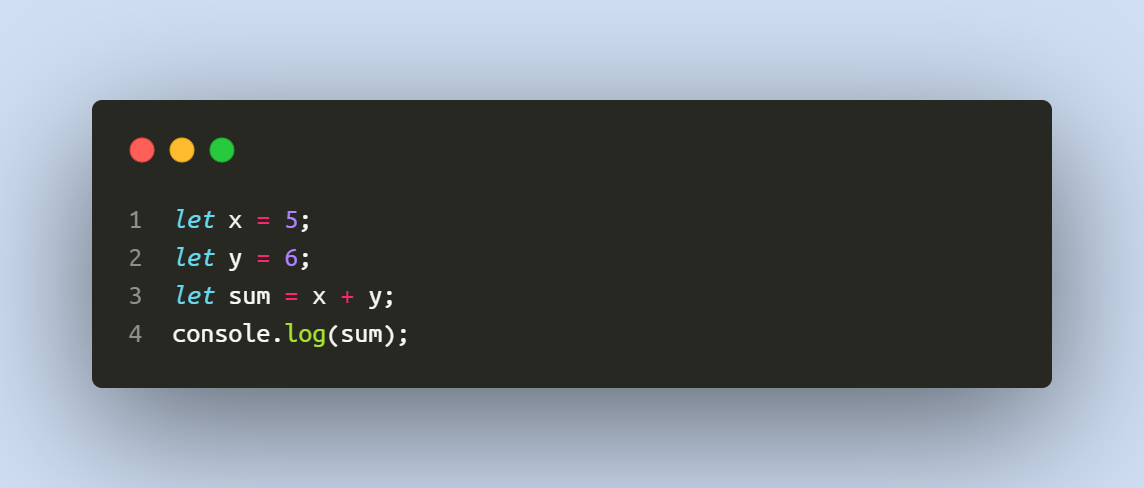
Statements: JavaScript code is executed in a series of statements. These statements are generally written on separate lines for readability and can end with a semicolon (
;). The semicolon is optional due to JavaScript's Automatic Semicolon Insertion (ASI), but it's a good practice to include it to avoid potential issues.
-
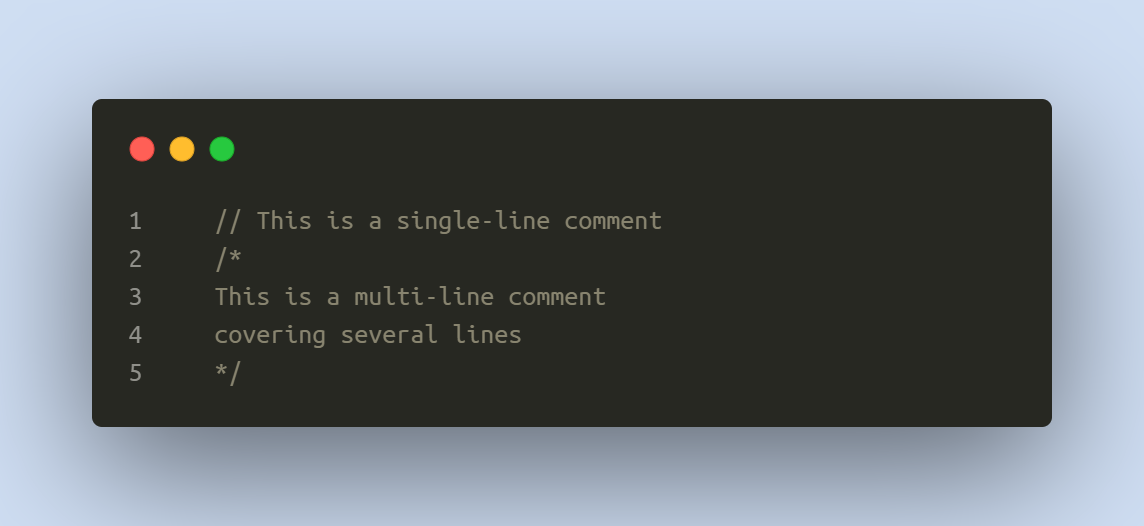
Comments: Comments are used to explain the code and make it more readable. They are ignored by the JavaScript interpreter.
- Single-line comments start with
//. - Multi-line comments are enclosed between
/*and*/.
- Whitespace and Line Breaks: JavaScript ignores multiple spaces and line breaks. This gives flexibility in formatting code for better readability.
Variables
Variables are containers for storing data values. In JavaScript, there are three ways to declare a variable:
-
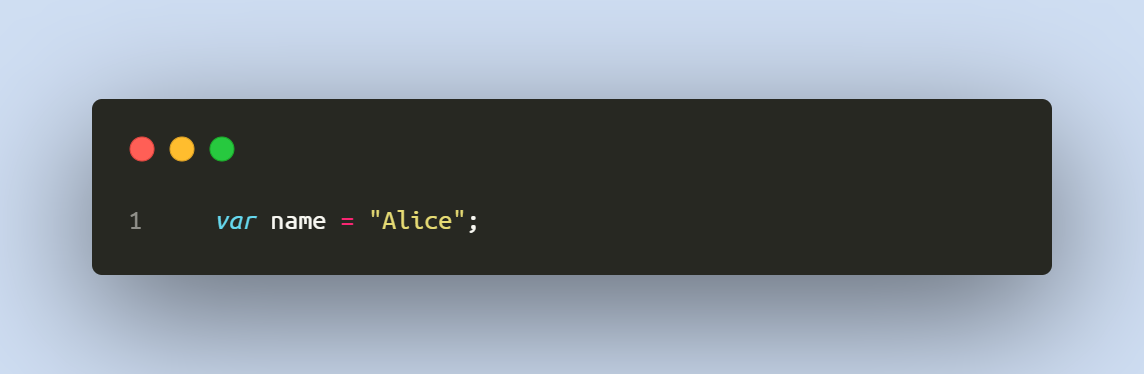
Using
var(Older Method):vardeclares a variable, optionally initializing it to a value. Variables declared withvarare either function-scoped or globally-scoped. They can be re-declared and updated.
-
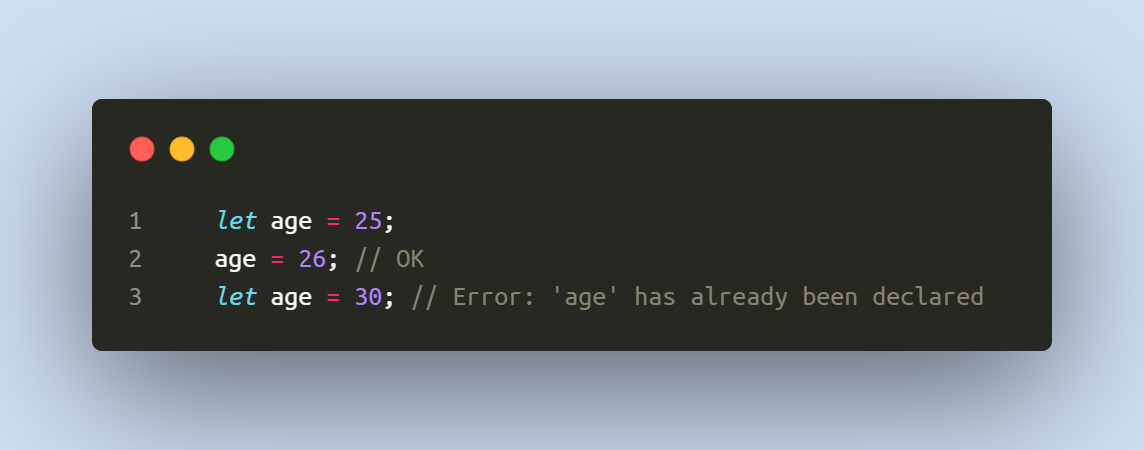
Using
let(ES6):letallows you to declare block-scope local variables, optionally initializing them to a value. They can be updated but not re-declared within the same scope.
-
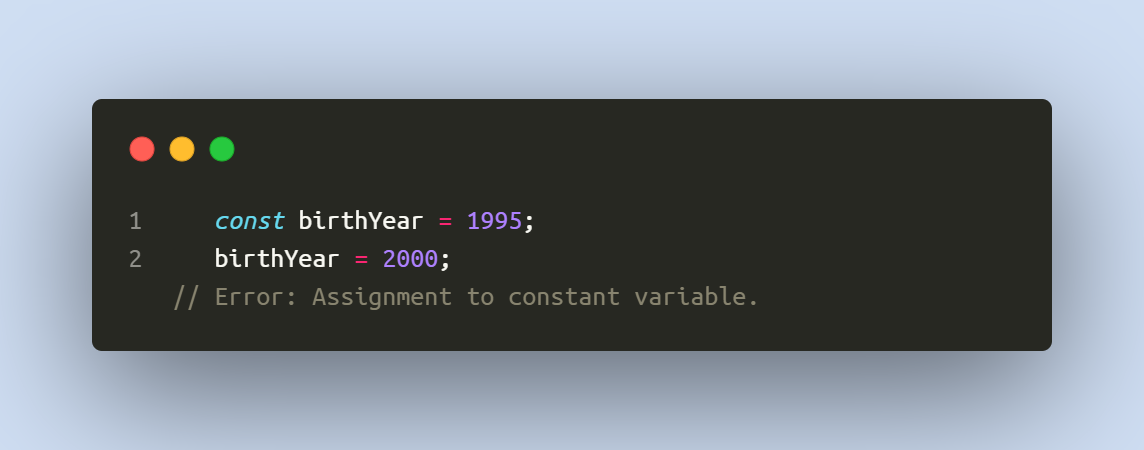
Using
const(ES6):constis used to declare variables whose values are never intended to change. The variable is block-scoped and cannot be redeclared or updated.
Variable Naming Rules
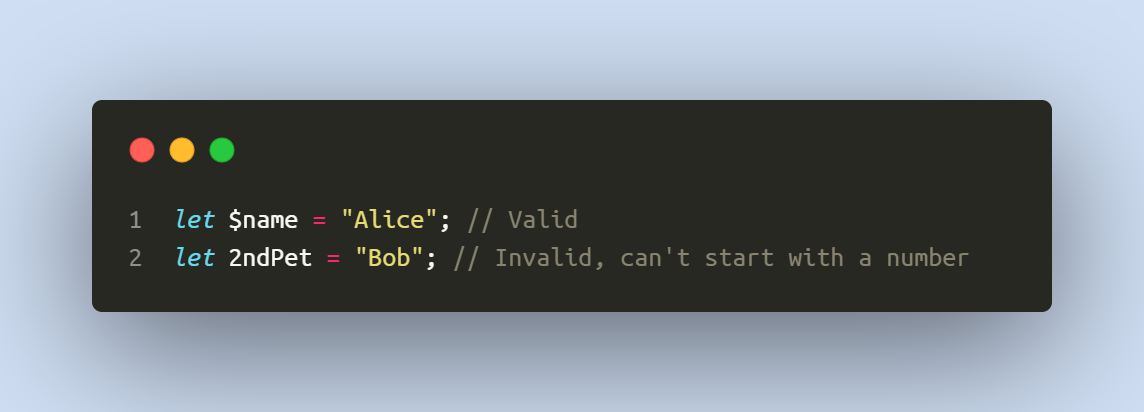
- Must start with a letter, underscore (
_), or dollar sign ($). - After the first letter, you may use letters, numbers, underscores, or dollar signs.
- Names are case sensitive (
yandYare different variables). - Reserved words (like JavaScript keywords) cannot be used as names.

Understanding these fundamentals of JavaScript syntax and variables sets a strong foundation for delving into more complex programming concepts. Remember, practice and experimentation are key in becoming proficient in JavaScript.
Data Types
In JavaScript, understanding data types is crucial because they define the nature of the values you can work with in your code. JavaScript is a loosely typed or a dynamic language, meaning you don't need to declare the type of a variable ahead of time. The language automatically determines the data types based on the value assigned to a variable. Here are the fundamental data types in JavaScript:
1. Primitive Data Types
Primitive data types are the most basic data types in JavaScript. They represent a single value and are immutable (they cannot be altered).
a) String
Strings represent textual data. They are enclosed in either single quotes ('), double quotes ("), or backticks (`). Backticks are used for template literals, which can span multiple lines and embed expressions.

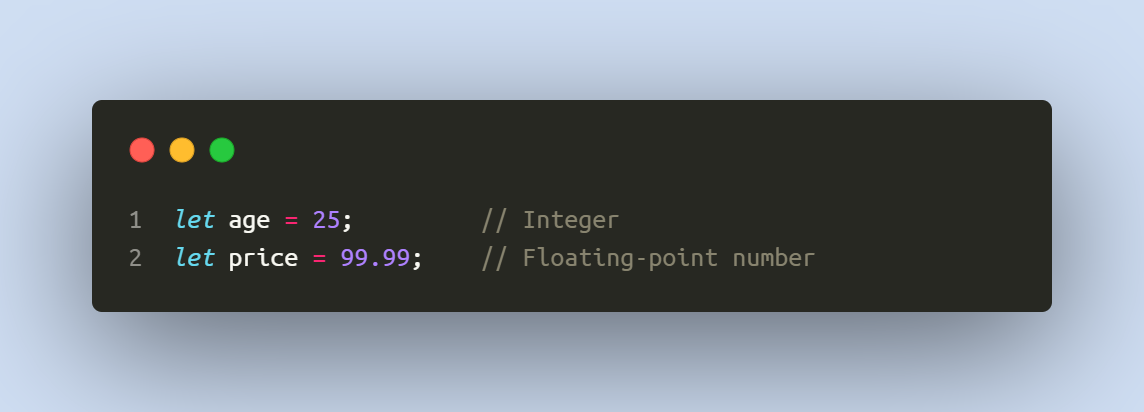
b) Number
This data type represents both integer and floating-point numbers. Unlike many other programming languages, JavaScript does not define different types for different kinds of numbers.

c) Boolean
Boolean represents a logical entity and can have only two values: true or false. Booleans are often used in conditional testing.

d) Undefined
A variable that has not been assigned a value has the value undefined.

e) Null
null is a special value that represents "no value" or "empty". It's not equivalent to 0 or an empty string and is an intentional absence of any value.

f) Symbol (ES6)
A Symbol is a unique and immutable primitive introduced in ES6, often used to add unique property keys to objects.

g) BigInt (ES2020)
BigInt is a larger integer type that can represent integers beyond the safe integer limit for Number.

2. Non-Primitive (Reference) Data Type
Non-primitive types are more complex types that can store collections of values or more complex entities.
a) Object
The Object data type is used to store collections of data and more complex entities. Objects are collections of properties, where each property is a key-value pair.

b) Array
Arrays are a special type of object used for storing ordered collections of values. They can hold elements of any data type.

c) Function
In JavaScript, functions are objects too. They are first-class citizens, which means they can be stored in variables, passed as arguments to other functions, and returned from functions.

Type Checking and Conversion
JavaScript provides the typeof operator to check the type of a variable, and various methods to convert between types, like Number(), String(), and Boolean().

Understanding and effectively using these data types is fundamental in JavaScript programming, as they form the building blocks of the language. They enable you to manipulate data in various ways, making your programs more dynamic and functional.
Operators
Operators in JavaScript are symbols that are used to perform operations on operands (values or variables). These operators are standard across many programming languages, with some peculiarities specific to JavaScript. Here's an overview of the different types of operators in JavaScript:
1. Arithmetic Operators
Arithmetic operators are used to perform common mathematical operations.
- Addition (
+): Adds two operands. - Subtraction (
-): Subtracts the second operand from the first. - Multiplication (
*): Multiplies two operands. - Division (
/): Divides the numerator by the denominator. - Modulus (
%): Returns the remainder of a division. - Increment (
++): Increases an integer value by one. - Decrement (
--): Decreases an integer value by one. - **Exponentiation (
**):** Raises the first operand to the power of the second operand (ES6).
2. Assignment Operators
Assignment operators are used to assign values to JavaScript variables.
- Assignment (
=): Assigns value from right side operand to left side operand. - Add and Assign (
+=): Adds right operand to left operand and assigns the result to left operand. - Subtract and Assign (
-=): Subtracts right operand from left operand and assigns the result to left operand. - Other compound operators include
*=,/=,%=,**=, etc.
3. Comparison Operators
Comparison operators are used to compare two values and return a boolean value, either true or false.
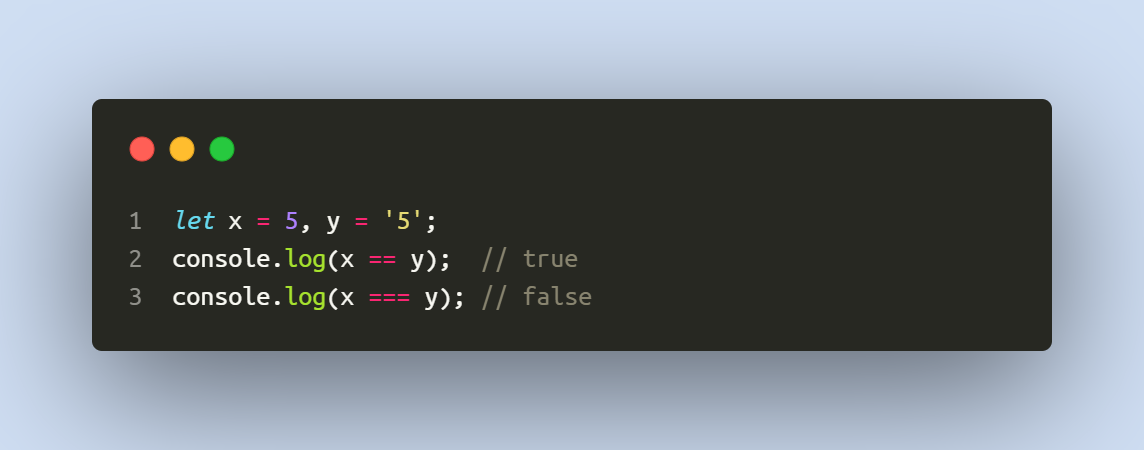
- Equal (
==): Checks if the values of two operands are equal (after type conversion). - Strictly equal (
===): Checks whether the values and types are equal. - Not equal (
!=): Checks if the values of two operands are not equal. - Strictly not equal (
!==): Checks if the values and types are not equal. - Greater than (
>), less than (<), greater than or equal to (>=), less than or equal to (<=): These operators are used to compare two values.
4. Logical Operators
Logical operators are used to determine the logic between variables or values.
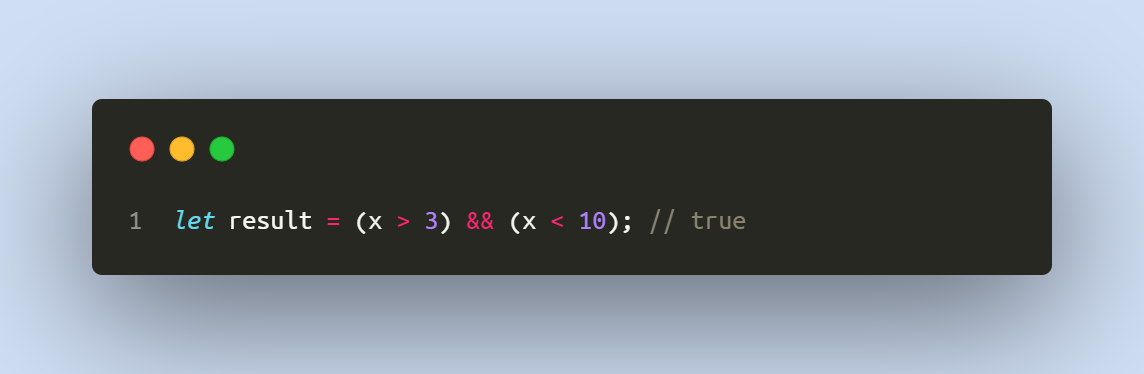
- AND (
&&): Returnstrueif both operands are true. - OR (
||): Returnstrueif either of the operands is true. - NOT (
!): Returnstrueif the operand is false, and vice versa. - Nullish coalescing operator (??): returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand.

5. String Concatenation Operator
- Concatenation (
+): In addition to its arithmetic usage, the+operator can be used to concatenate (join) two or more strings.
6. Conditional (Ternary) Operator
This operator assigns a value to a variable based on a condition. It's a shorthand for the if...else statement.
(condition) ? valueIfTrue : valueIfFalse
7. Typeof Operator
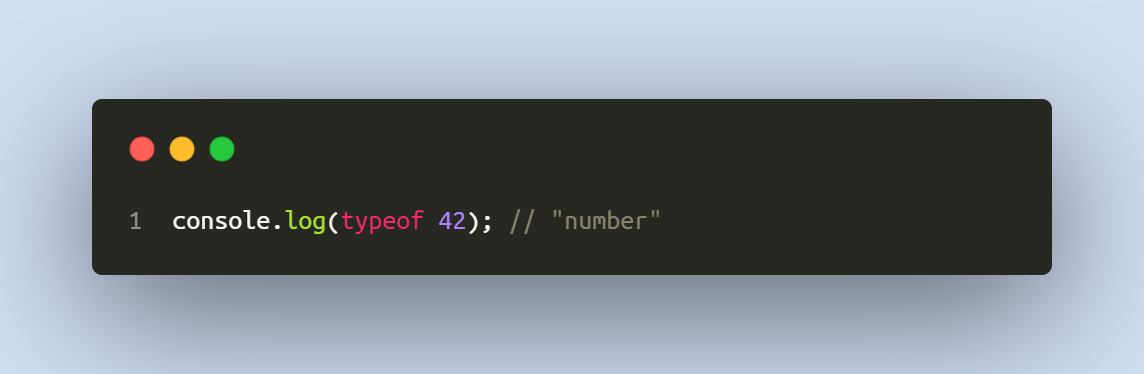
typeof: It returns a string indicating the type of the operand.
Understanding these operators and their uses is fundamental in JavaScript, as they are involved in almost every aspect of data manipulation and decision-making processes. Operators make JavaScript a flexible and powerful language for web development.
Control Structures
Control structures are fundamental in JavaScript as they allow you to control the flow of your program's execution based upon conditions, loops, or a combination of both. These structures enable your code to make decisions and perform actions repeatedly under certain conditions. Here's a detailed look at the key control structures in JavaScript:
1. Conditional Statements
Conditional statements are used to perform different actions based on different conditions.
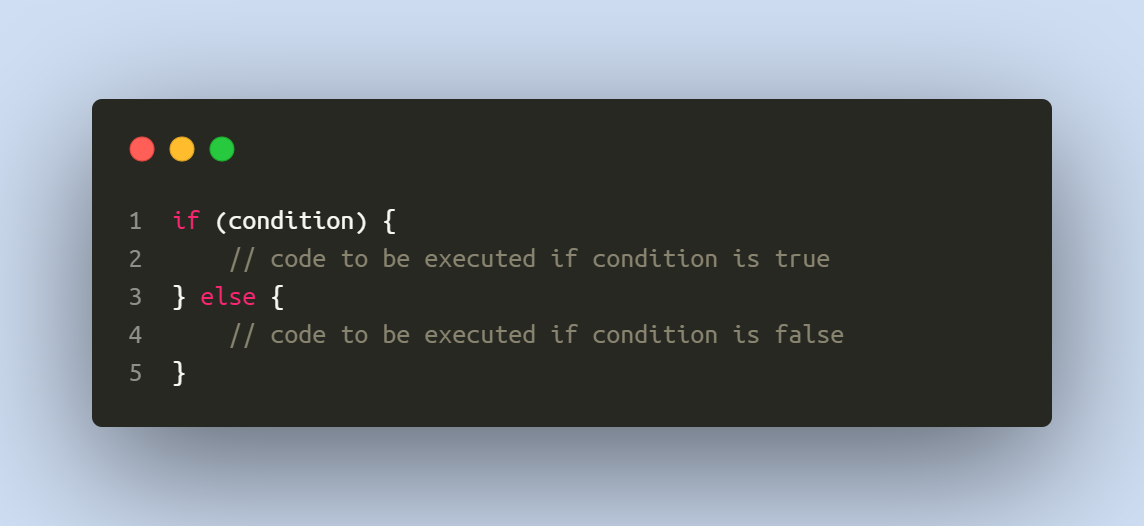
a) If-Else Statement
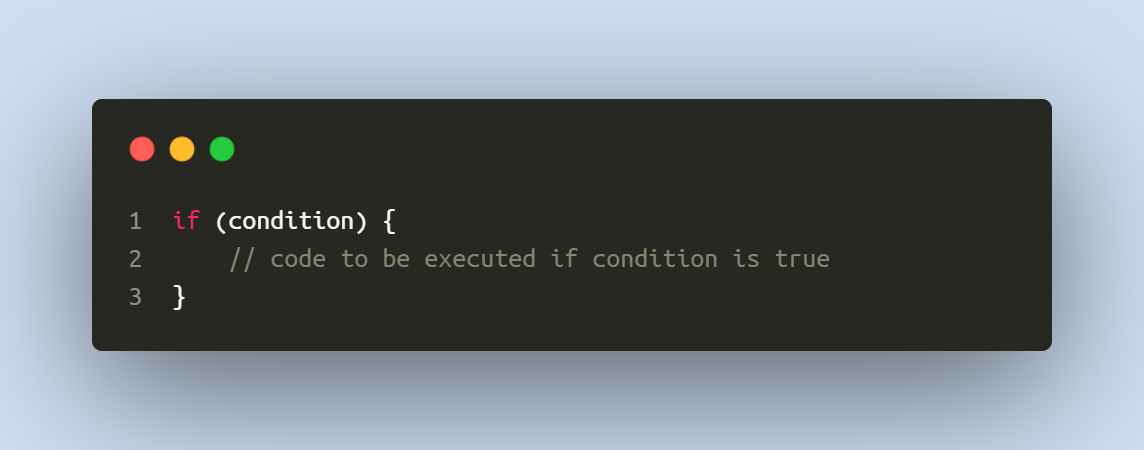
The if statement is used to execute a block of code only if a specified condition is true.

You can also add an else block to execute code when the condition is false:

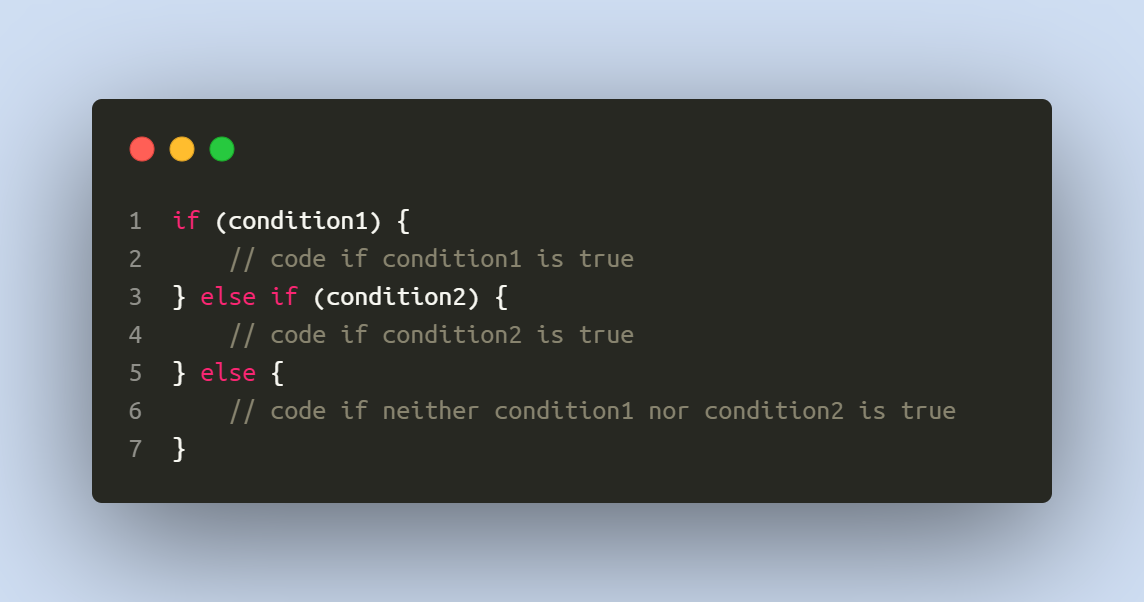
And else if to test multiple conditions:

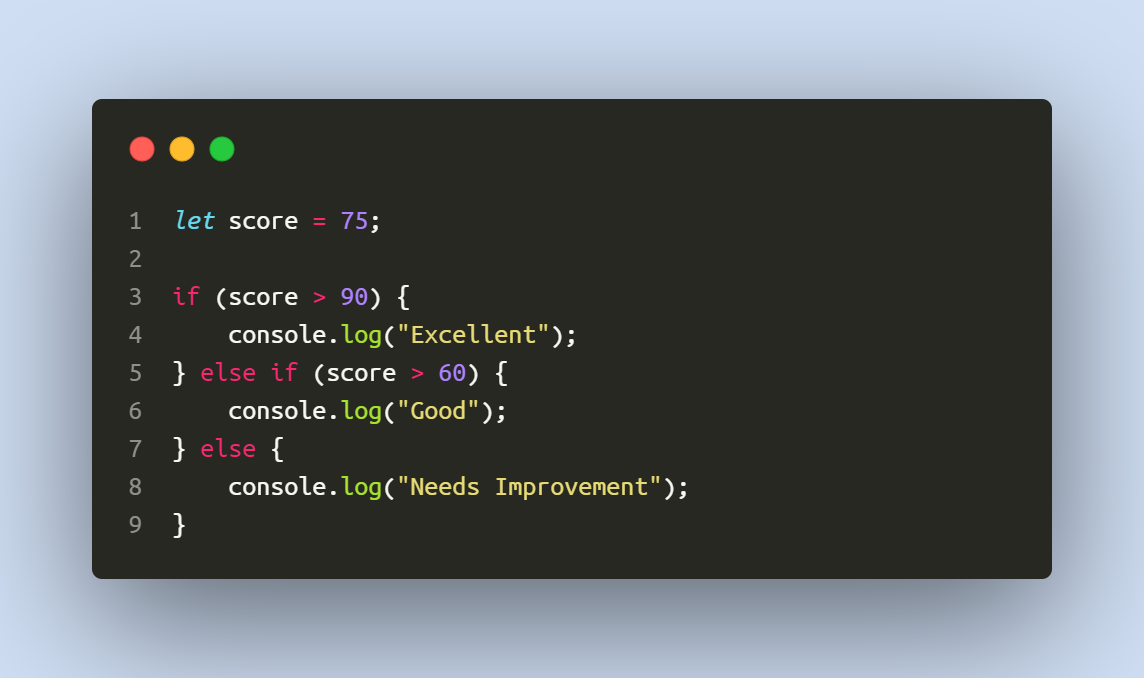
Example:

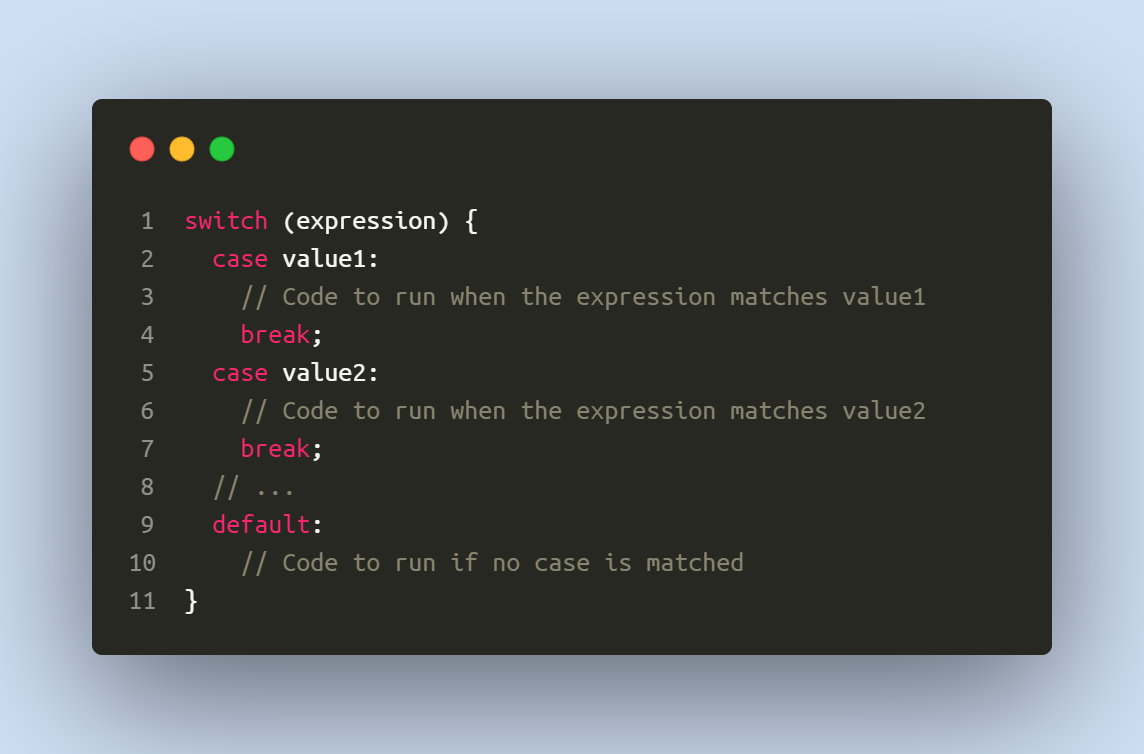
b) Switch Statement
A switch statement is used to perform different actions based on different conditions. It's often used as an alternative to multiple if...else if...else statements.

Example:

2. Loops
Loops are used to execute a block of code repeatedly until a specified condition is met.
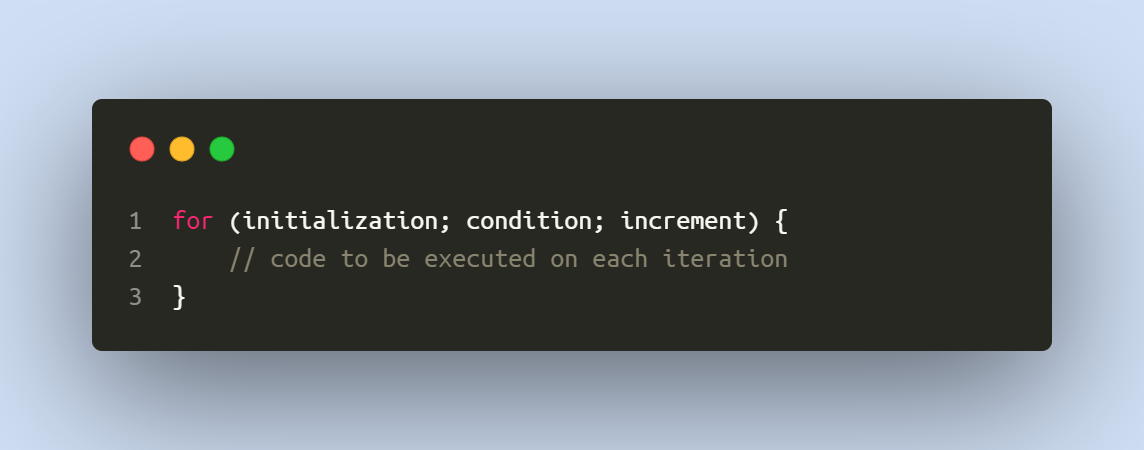
a) For Loop
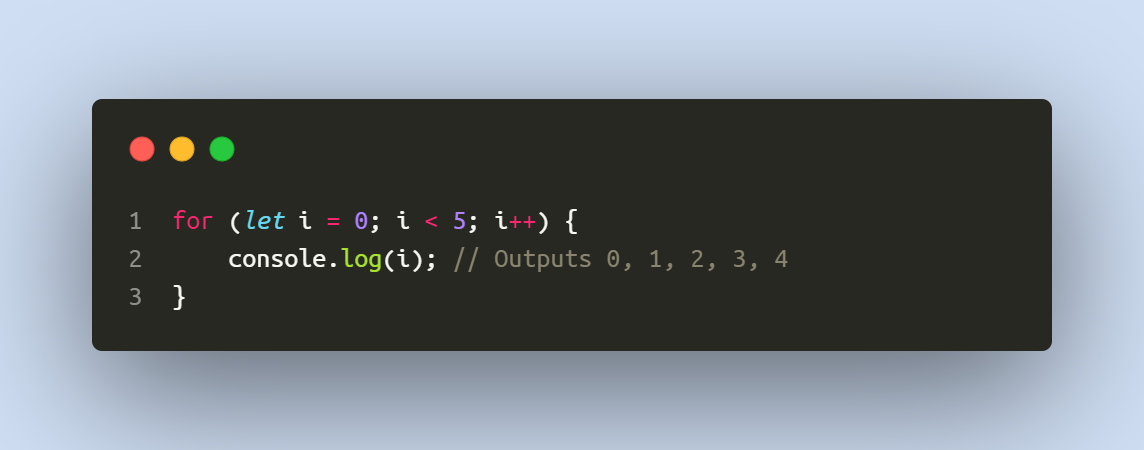
The for loop is commonly used when the number of iterations is known.

Example:

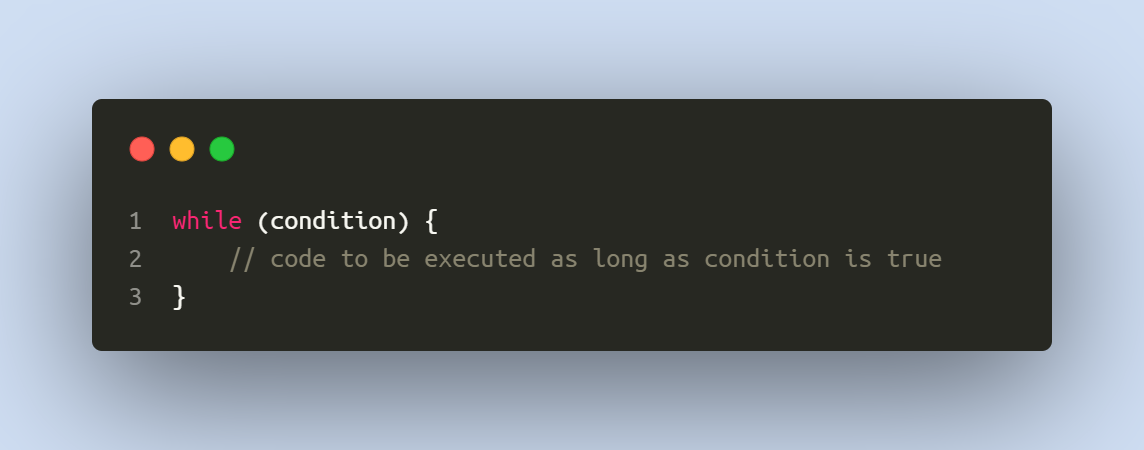
b) While Loop
A while loop runs as long as the specified condition is true.

Example:

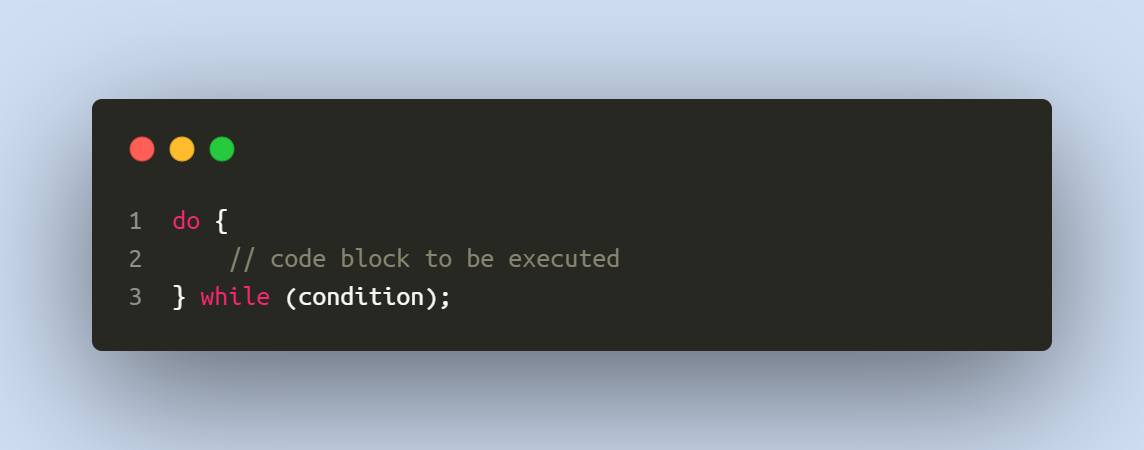
c) Do-While Loop
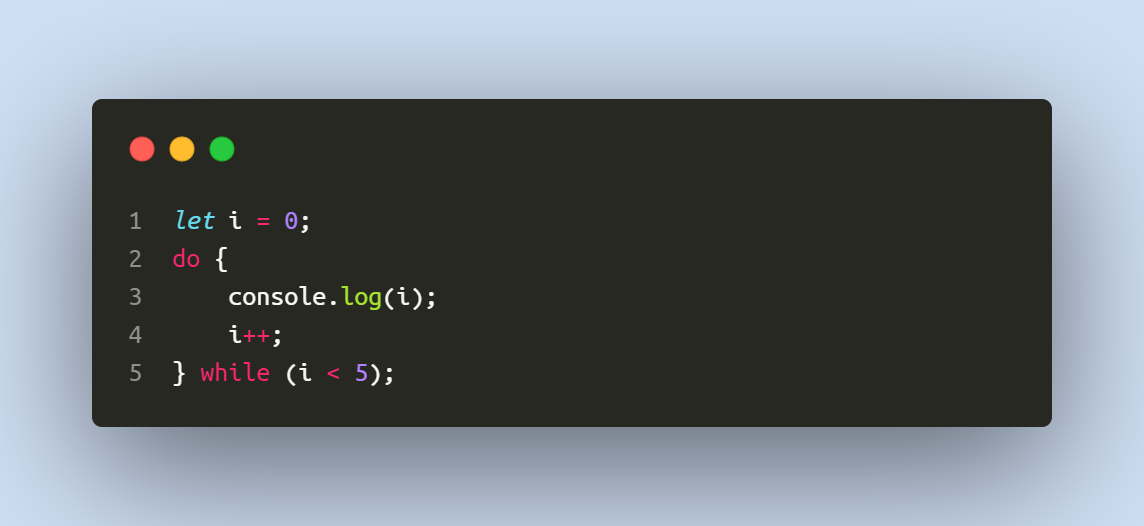
The do...while loop is similar to the while loop, but the code block is executed at least once before checking the condition.

Example:

3. Break and Continue
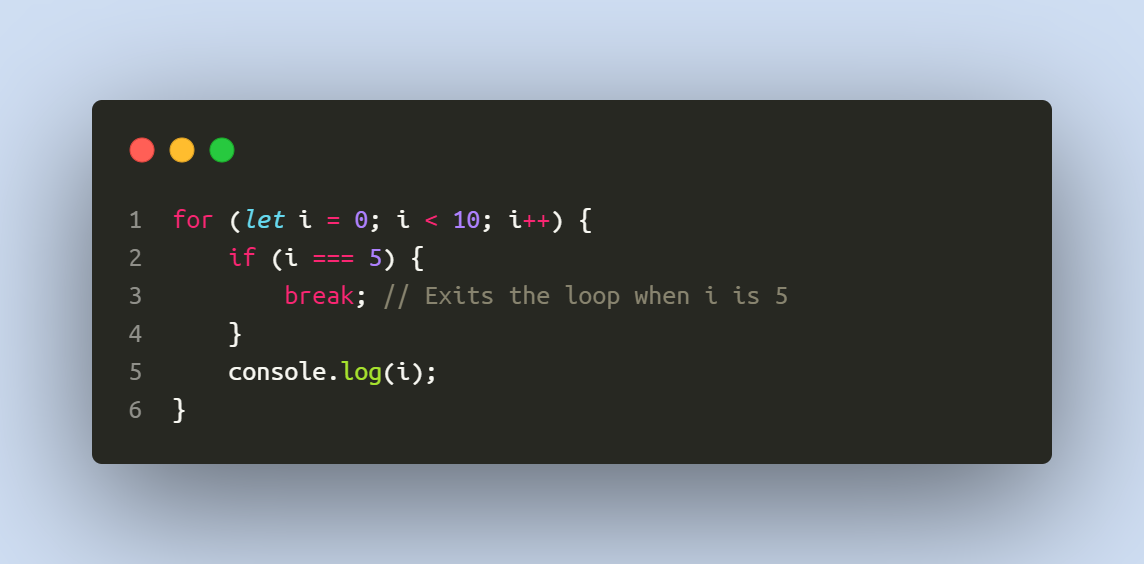
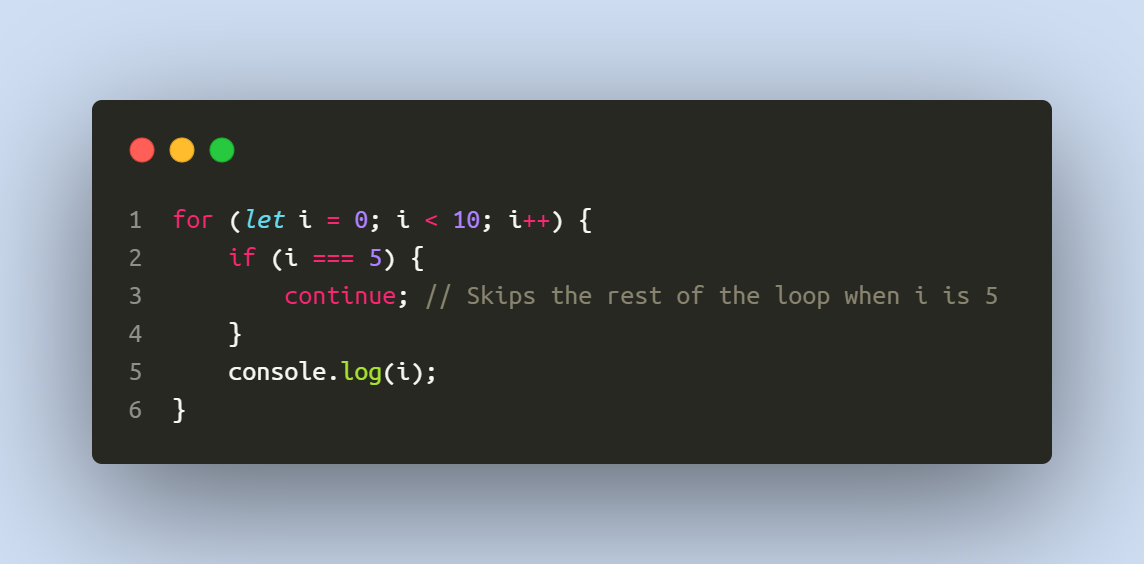
break: Used to exit a loop or aswitchstatement before it has finished its normal execution.continue: Skips the current iteration of a loop and continues with the next iteration.
Example of break:

Example of continue:

These control structures form the backbone of JavaScript programming, allowing you to write more dynamic, responsive, and interactive applications. Understanding and effectively using these structures will significantly enhance your capability to handle complex programming scenarios in JavaScript.
Functions
Functions in JavaScript are one of the fundamental building blocks. A function is a JavaScript procedure—a set of statements that performs a task or calculates a value. It's a reusable block of code that you can call by name. Let's delve into the basics and nuances of functions in JavaScript.
Defining a Function
There are several ways to define a function in JavaScript:
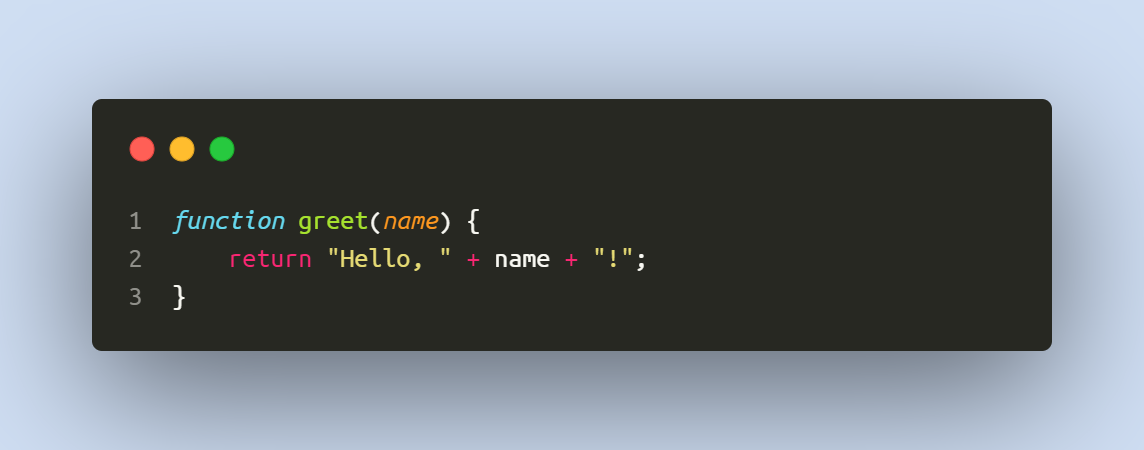
1. Function Declaration
A function declaration defines a function with the specified parameters.

You can call this function by using its name and passing the required parameters:

2. Function Expression
A function expression can be stored in a variable. The function can be named, or anonymous (without a name).

3. Arrow Function (ES6)
Arrow functions allow a short syntax for writing function expressions. They are anonymous and change the way this binds in functions.

Function Parameters and Arguments
- Parameters are the names listed in the function's definition.
- Arguments are the real values passed to the function.
Parameters are initialized with the values of the arguments supplied when the function is called.
Default Parameters (ES6)
You can set default values for parameters. If a function is called without arguments, it uses the default values.

The Return Statement
The return statement ends function execution and specifies a value to be returned to the function caller.

Scope of Variables
- Variables defined inside a function are not accessible (visible) from outside the function.
- Local variables have Function Scope: They can only be accessed from within the function.
First-Class Functions
In JavaScript, functions are first-class citizens. This means that functions can be treated like any other value:
- Assigned to variables
- Passed as arguments to other functions
- Returned from functions
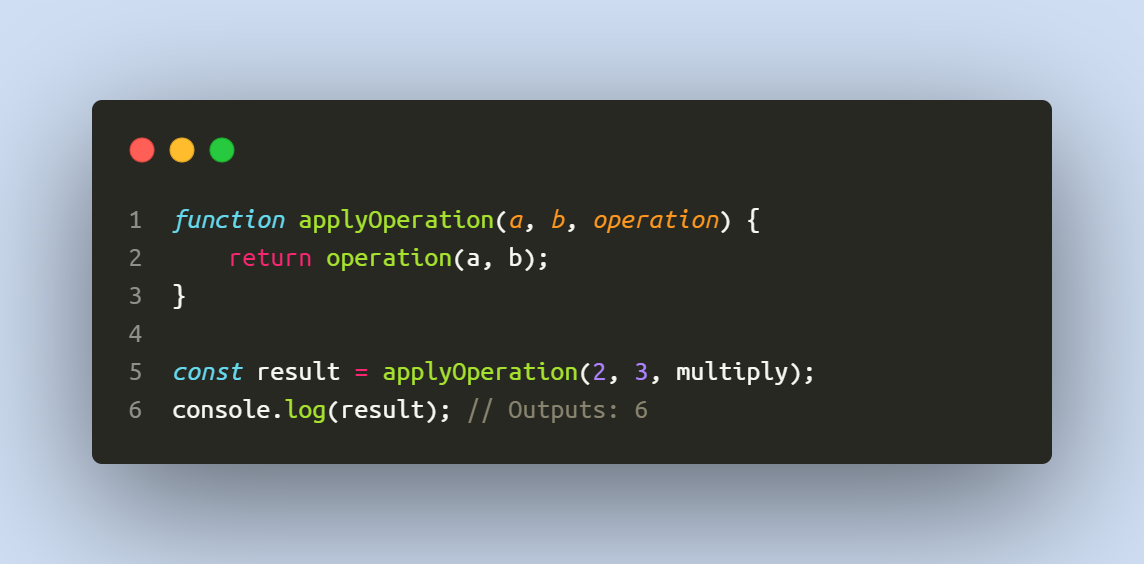
Higher-Order Functions
A higher-order function is a function that receives a function as an argument or returns a function.

The Document Object Model (DOM)
The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as a tree of objects; it's the way JavaScript sees its containing HTML page and browser state.
Understanding the DOM
-
Tree Structure: The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. Nodes can have event handlers attached to them. Once an event is triggered, the event handlers get executed.
-
Nodes: Everything in a document, such as elements, attributes, and even text, is a node. Different types of nodes are represented by different types of objects.
Key Concepts
1. Accessing Elements
JavaScript can access all the elements of a DOM using different methods provided by the document object.
-
getElementById: Gets an element with a specific ID.

-
getElementsByClassName: Gets a list of elements with a specific class name.

-
getElementsByTagName: Gets a list of elements with a specific tag name.

-
querySelector: Uses CSS selectors to get the first matching element.

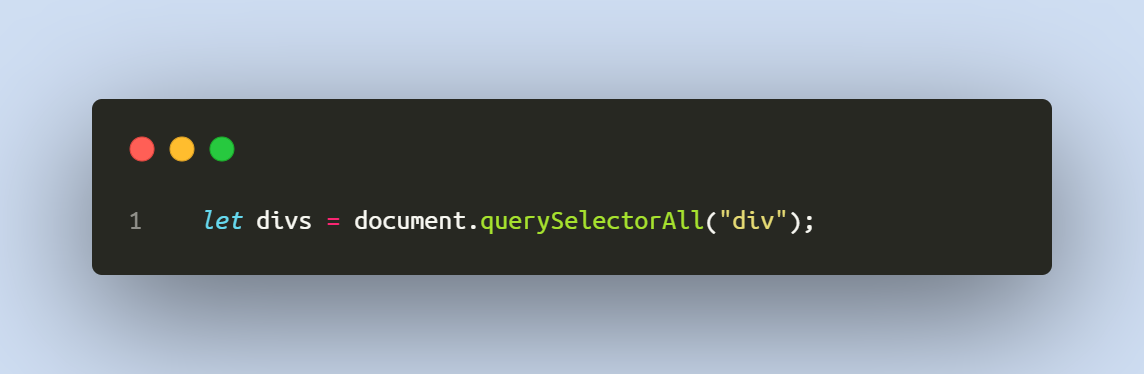
-
querySelectorAll: Uses CSS selectors to get all matching elements.

2. Changing Elements
You can modify elements, set attributes, and change styles using DOM methods.
-
innerHTML: Changes the HTML content of an element.

-
setAttribute: Sets a new value for an attribute on the specified element.

-
style: Changes the style of an element.

3. Creating Elements
JavaScript can create new HTML elements/nodes.
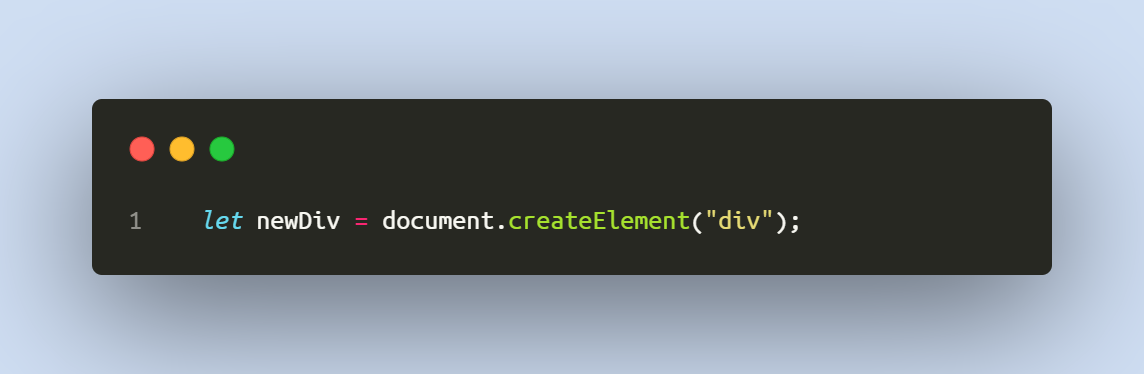
-
createElement: Creates a new element.

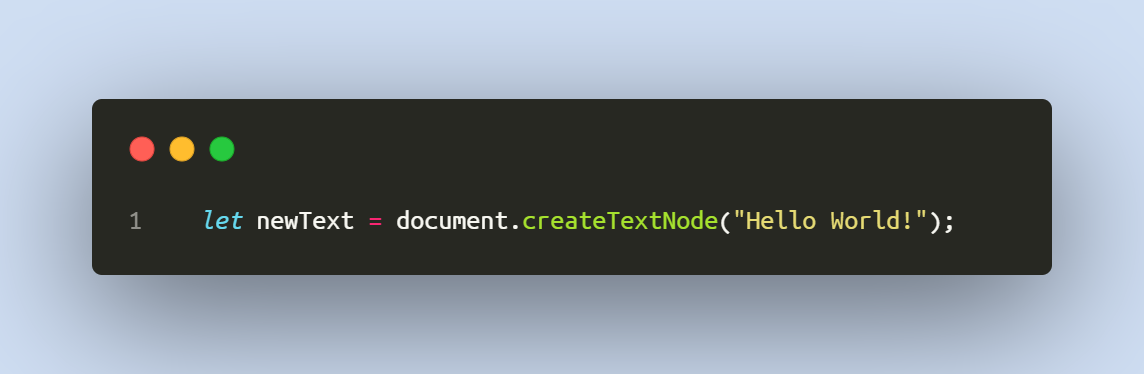
-
createTextNode: Creates a new text node.

-
appendChild: Adds a child node to a parent node.

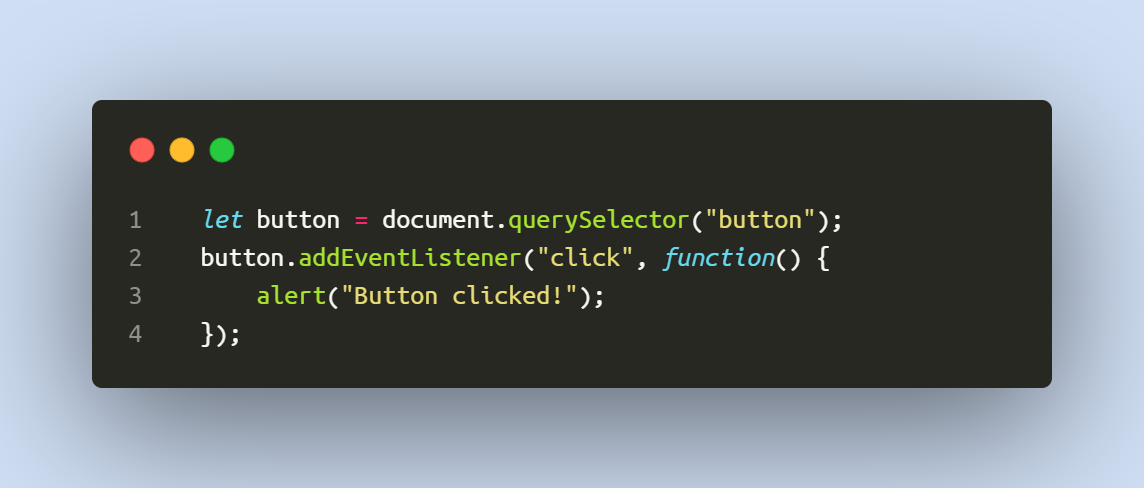
4. Events
Events are actions that can be detected by your web application.
- addEventListener: Sets up a function to be called whenever the specified event is delivered to the target.

The Importance of the DOM in Web Development
-
Dynamic Interaction: The DOM allows JavaScript to interact with the HTML and CSS, creating dynamic web content and interactive applications. For example, updating the displayed data based on user input.
-
User Interface Manipulation: You can create, modify, or delete elements in the webpage, allowing you to build an interactive user interface dynamically.
-
Responsive Design: JavaScript, along with the DOM, can respond to user actions, making the website responsive and interactive.
Understanding and manipulating the DOM is crucial for creating interactive and dynamic web applications. The DOM provides a structured way to modify the content, structure, and style of a webpage, which is central to modern web development.
Why Choose JavaScript? Understanding Its Impact and Versatility in Web Development
In the realm of web development, JavaScript stands as a cornerstone technology. Its influence and utility extend far beyond just adding interactivity to web pages. Let's explore the reasons that make JavaScript a go-to language for web developers.
1. Universality and Compatibility
Runs Everywhere
- Cross-Platform Compatibility: JavaScript runs on nearly all browsers, making it universally accessible. It's supported on major browsers like Chrome, Firefox, Safari, and Edge without any need for compilation or additional plugins.
Server-Side Development
- Node.js: JavaScript isn't limited to client-side development. With Node.js, JavaScript extends its reach to server-side development, enabling developers to build full-stack applications using a single language.
2. Rich Ecosystem and Community
Abundant Libraries and Frameworks
- Frameworks like React, Angular, and Vue: These tools have revolutionized front-end development, providing robust solutions for building interactive, state-of-the-art web applications.
- NPM (Node Package Manager): Boasts one of the largest collections of libraries and tools, simplifying many aspects of development and offering reusable modules and packages.
Strong Community Support
- Vibrant Community: From beginners to experts, JavaScript's community is active, supportive, and continuously growing. This community provides an abundance of resources, tutorials, and forums for learning and troubleshooting.
3. Versatility and Flexibility
Diverse Application
- Web Applications: JavaScript is the backbone of dynamic web content. It's essential for creating responsive user interfaces, real-time data updates, and interactive elements.
- Mobile Apps: Frameworks like React Native enable JavaScript developers to create native-like mobile applications for iOS and Android.
- Desktop Applications: Tools like Electron use JavaScript to build cross-platform desktop applications.
Dynamic and High-Level Language
- Ease of Learning: JavaScript's syntax is relatively straightforward, making it accessible for beginners.
- Dynamic Typing: It offers flexibility in how you use and assign variables and data types.
4. Enhanced User Experiences
Interactive and Dynamic Content
- Real-Time Interactivity: JavaScript allows for the creation of highly interactive user interfaces, with features like drag-and-drop elements, instant form validations, and animations.
Progressive Web Apps (PWAs)
- Service Workers: JavaScript enables the development of PWAs, which offer a near-native app experience in a web browser, including offline capabilities and background syncing.
5. Conducive to Modern Web Development Practices
Asynchronous Programming
- AJAX and Promises: JavaScript's asynchronous capabilities, with AJAX and Promises, allow for handling tasks like data fetching seamlessly, improving page load times and user experience.
SEO Friendly
- Server-Side Rendering (SSR): Frameworks like Next.js enable SSR with JavaScript, which can improve SEO and performance.
6. Continuous Evolution
ECMAScript Standards
- Regular Updates: JavaScript continuously evolves, with the ECMAScript standards bringing new features and improvements, keeping the language modern and relevant.
Conclusion
JavaScript's significance in web development cannot be overstated. Its versatility, ease of use, wide browser support, and rich ecosystem make it an indispensable tool for modern web developers. Whether you're building a simple website or a complex web application, JavaScript's capabilities align perfectly with the needs of contemporary web development. As it continues to evolve, the potential and capabilities of JavaScript are bound only by the creativity and innovation of the developers who use it.
Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us