Mastering JavaScript Design Patterns
Design patterns in programming provide a reusable solution to common problems encountered in software design. JavaScript, with its unique features and flexibility, makes use of a variety of design patterns that can help streamline coding and improve the efficiency of your applications. In this blog post, we'll explore some of the most useful JavaScript design patterns, their benefits, and practical examples of how to implement them.
What are Design Patterns?
Design patterns are typical solutions to commonly occurring problems in software design. They are like templates that can be followed to solve issues that developers face during development. Understanding these patterns can help developers write more efficient and maintainable code.
Common JavaScript Design Patterns
1. Module Pattern
The Module pattern is one of the most common design patterns used in JavaScript, and for good reason. It helps to encapsulate functionality, allowing developers to keep the piece parts of their applications separate and organized. This pattern uses closures and immediately-invoked function expressions (IIFE) to create privacy and state within a module.

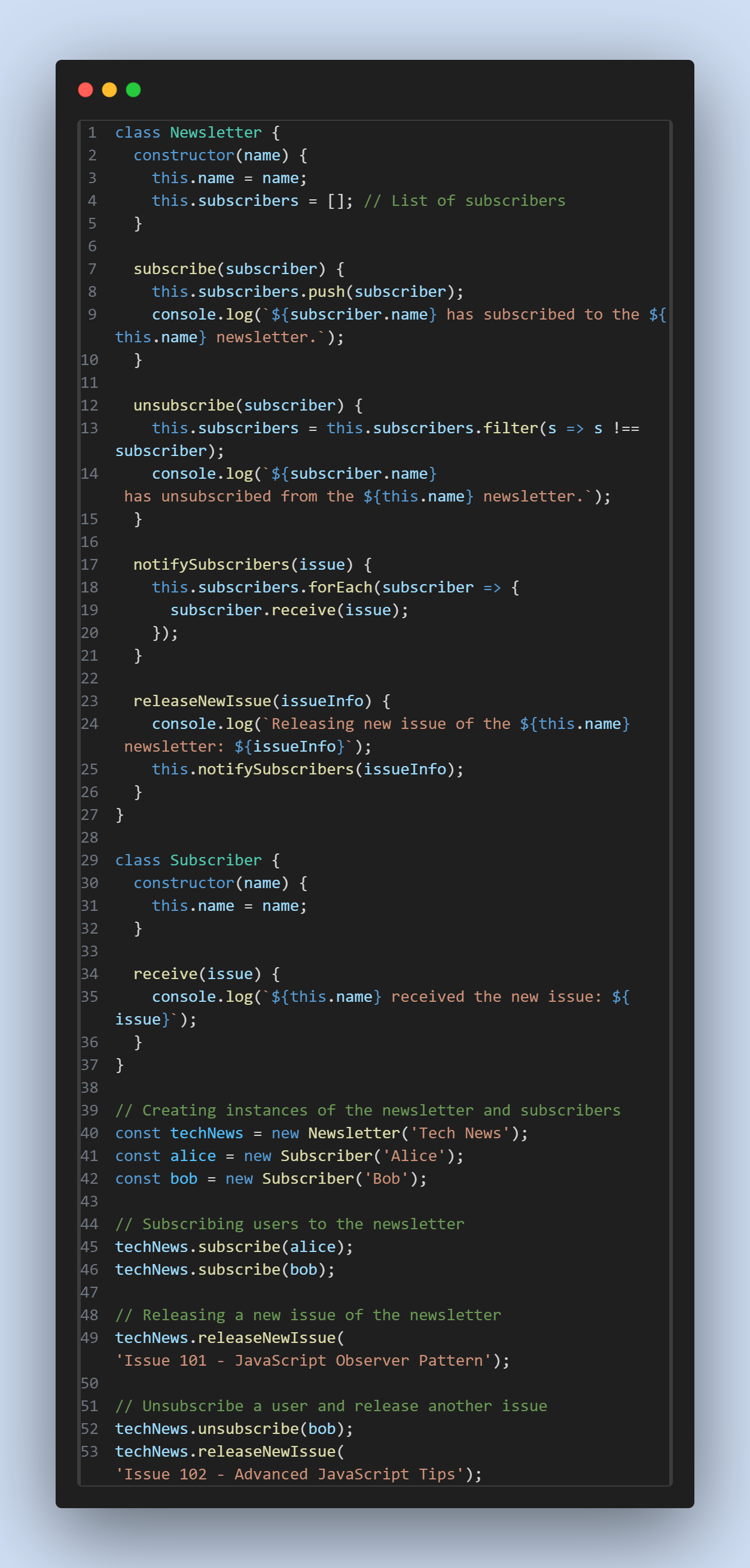
2. Observer Pattern
The Observer pattern allows you to promote code interaction through the use of subscribers and publishers. This pattern is incredibly useful in situations where you want to create a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing.

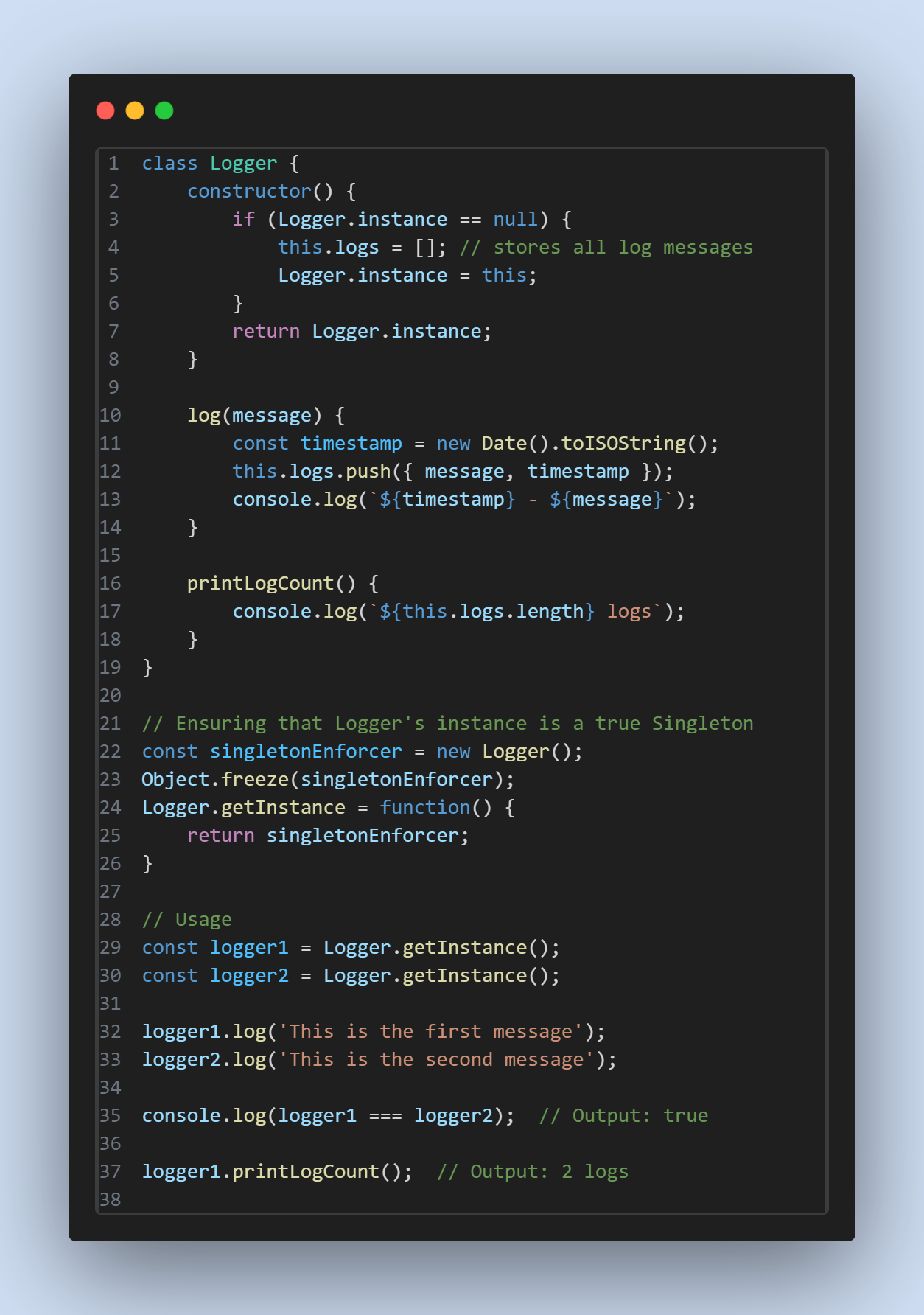
3. Singleton Pattern
In JavaScript, the Singleton pattern ensures that a class has only one instance, and provides a point of access to it. This is particularly useful when exactly one object is needed to coordinate actions across the system.

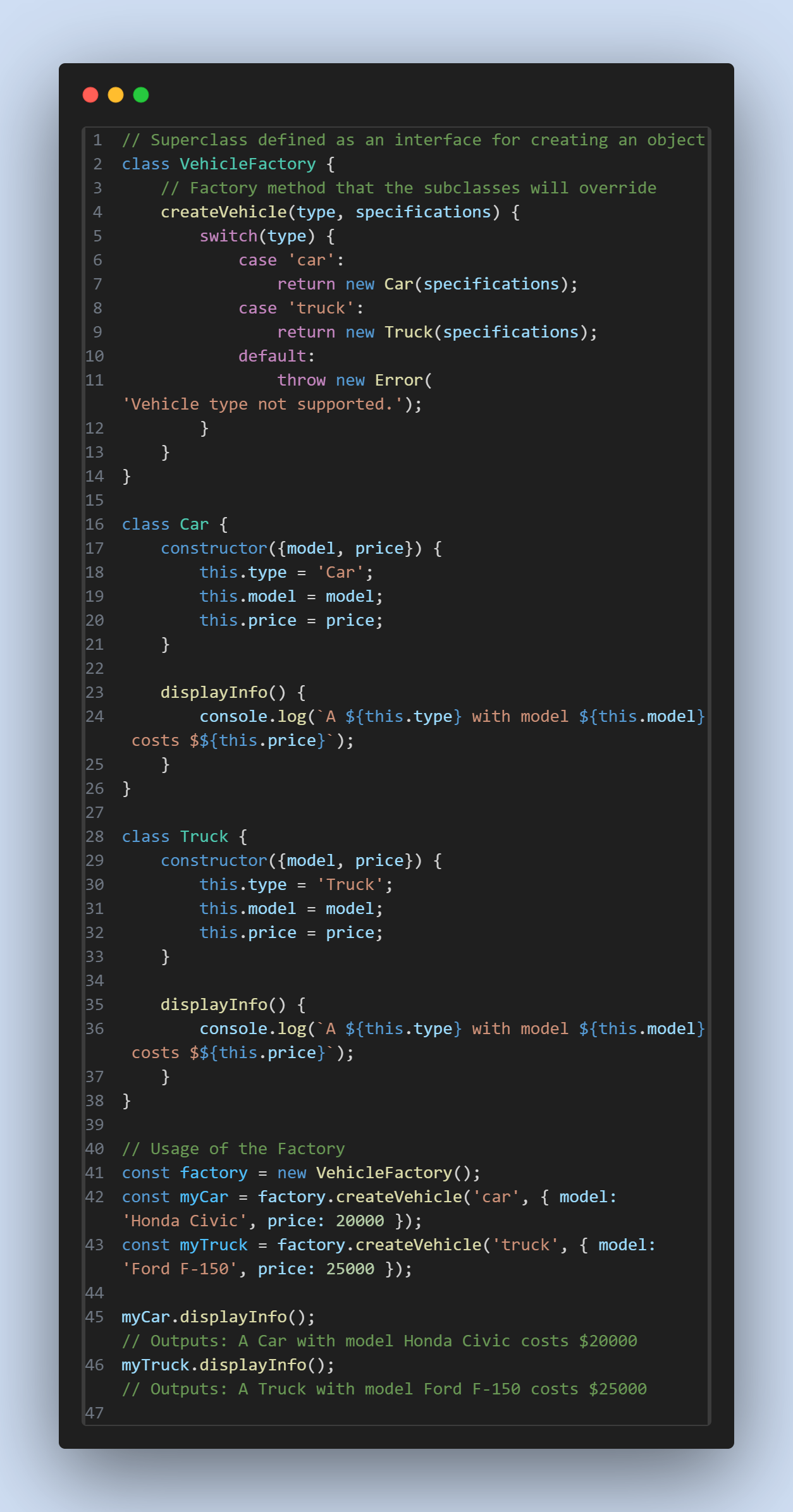
4. Factory Pattern
The Factory Pattern is a creational design pattern that provides an interface for creating objects in a superclass, but allows subclasses to alter the type of objects that will be created. This pattern is especially useful when you have a class that sets the stage for creating an object but allows the subclasses to make the final decision on the type of objects to create. This means the class code using the factory doesn’t need to know about the actual products that will ultimately be created, which is great for system scalability and maintenance.

Why Use Design Patterns?
Design patterns offer several benefits:
- Solutions to Common Problems: They provide tried and tested solutions to common coding challenges.
- Code Reusability: Promotes reusability which leads to more robust and maintainable code.
- Scalability: Makes the application architecture more scalable.
- Reduce Complexity: Helps to reduce complexities and thus makes the collaboration across different parts of the codebase easier.
Design patterns are a critical tool for any JavaScript developer. Understanding these patterns will not only improve your coding skills but also enhance the design quality of your applications. Whether you are building small scripts or large-scale applications, these patterns can provide a solid foundation for your code structure.
Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us

