React Unit Testing with Jest and React Testing Library
Unit testing is a fundamental part of developing robust React applications. It involves testing individual components of the application in isolation to ensure that each part functions correctly as intended. This guide will introduce you to unit testing in React using Jest and React Testing Library, followed by twelve practical examples—six basic and six advanced—to illustrate how these tools can be used to write effective tests.
Introduction to Jest and React Testing Library
What is Jest?
Jest is a delightful JavaScript Testing Framework with a focus on simplicity. It works out of the box for any React project and is widely popular because of its extended functionalities like snapshot testing, global setup/teardown, and a built-in test runner. Jest automates the process of running tests and provides a detailed summary of the test cases.
What is React Testing Library?
React Testing Library is part of the Testing Library family of packages. It provides light utility functions on top of react-dom and react-dom/test-utils, in a way that encourages better testing practices. Its primary guiding principle is to test the component as it's used rather than its implementation details.
Basic Concepts
Testing Pyramid
The testing pyramid concept emphasizes the quantity and speed of tests. It suggests having a large number of unit tests (which are quick to execute), fewer integration tests, and even fewer end-to-end tests.
First Principles of Testing with React Testing Library
- Access elements as users would: Use queries that mirror how users interact with the application (e.g., getByText, findByRole).
- Avoid testing implementation details: Focus on testing the behavior visible to the users rather than the internal workings of components.
- Async utilities: Embrace async utilities to handle components that rely on asynchronous logic.
Setting Up the Environment
Before diving into examples, ensure your environment is set up correctly:
1. Install React Testing Library and Jest:
npm install --save-dev @testing-library/react jest
2. Configure Jest in your package.json or through a jest.config.js file:
{
"jest": {
"setupFilesAfterEnv": ["@testing-library/jest-dom/extend-expect"]
}
}
Basic Examples
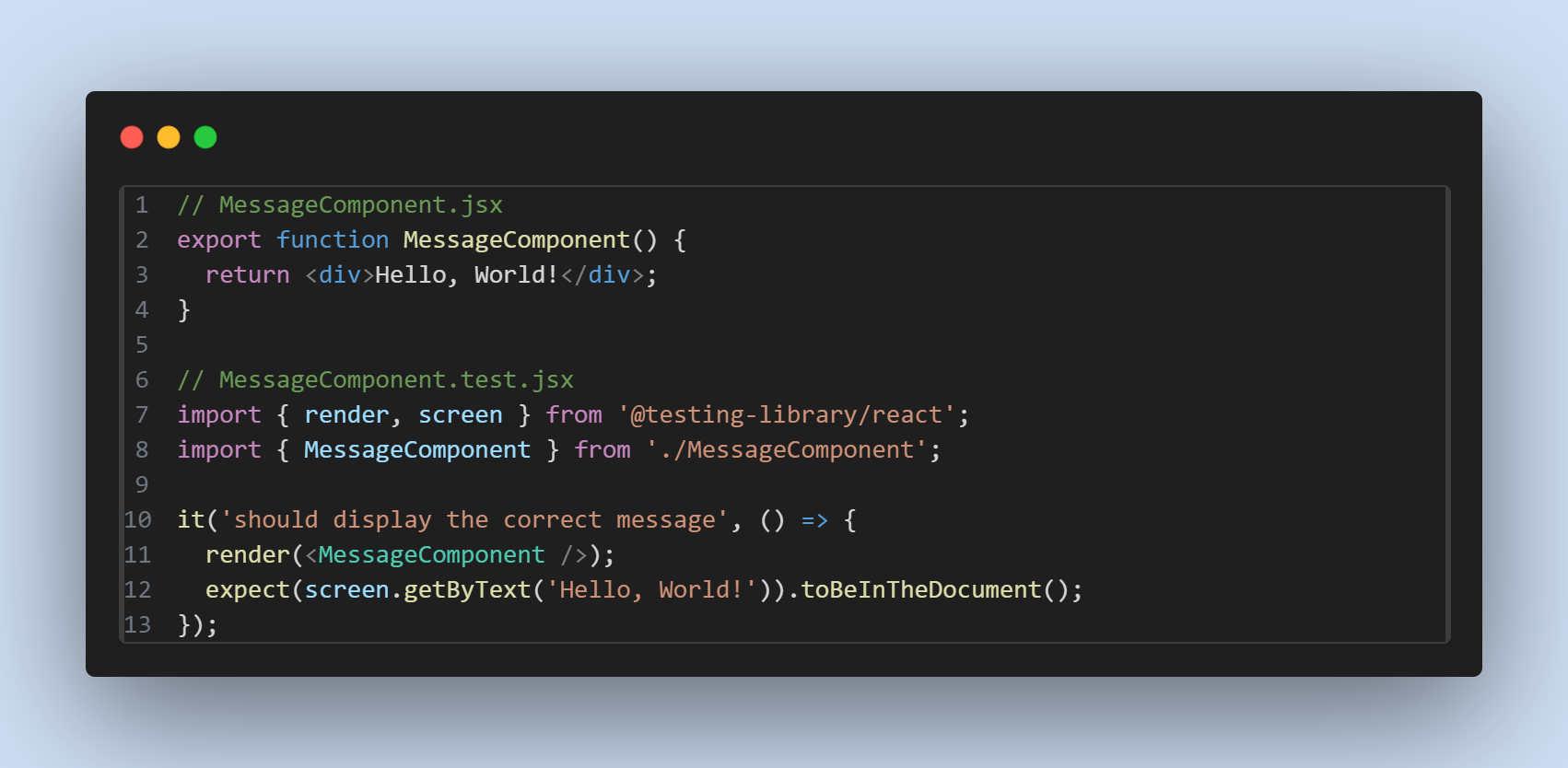
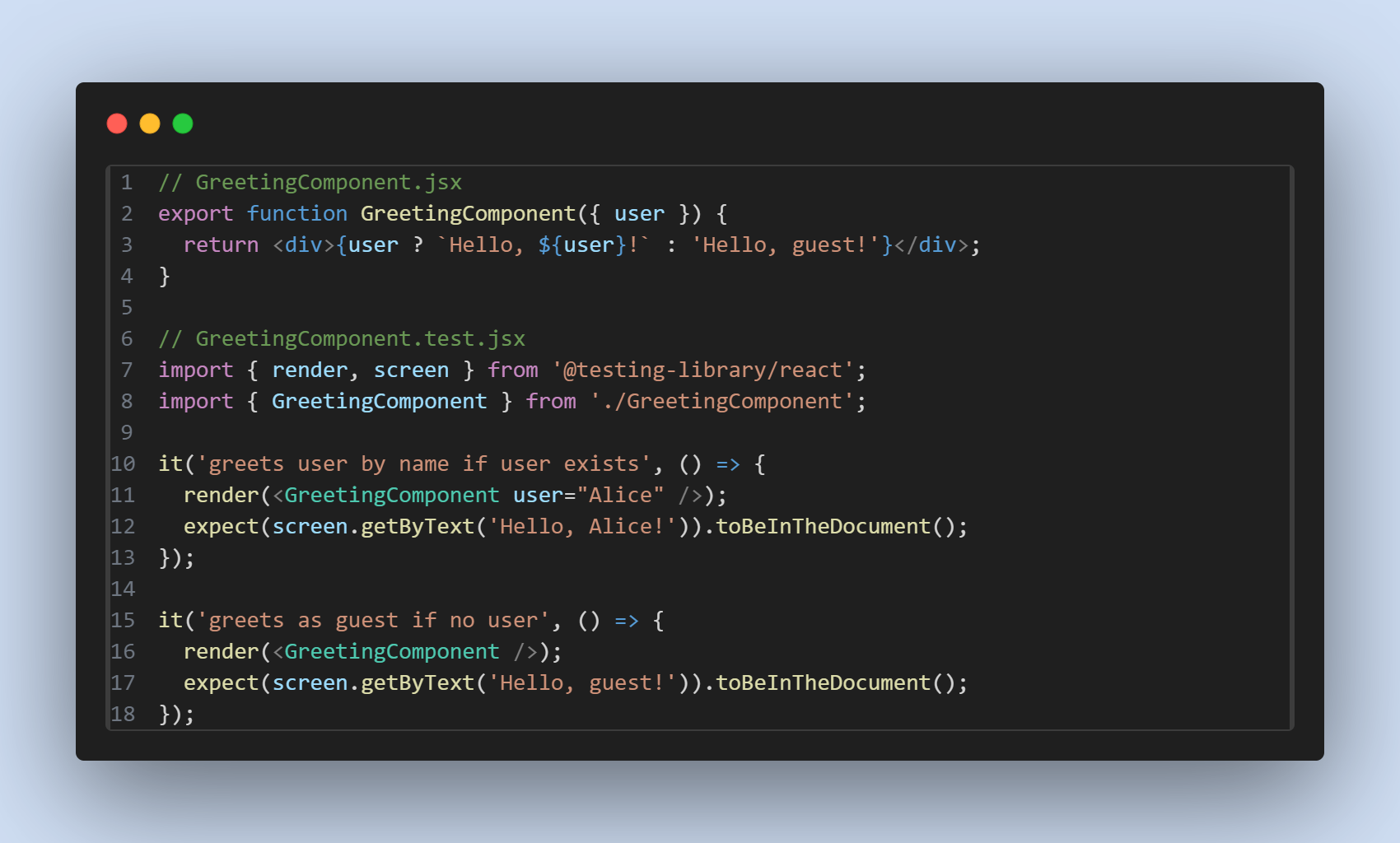
Example 1: Text Content
Objective: Test if a component correctly displays a message.

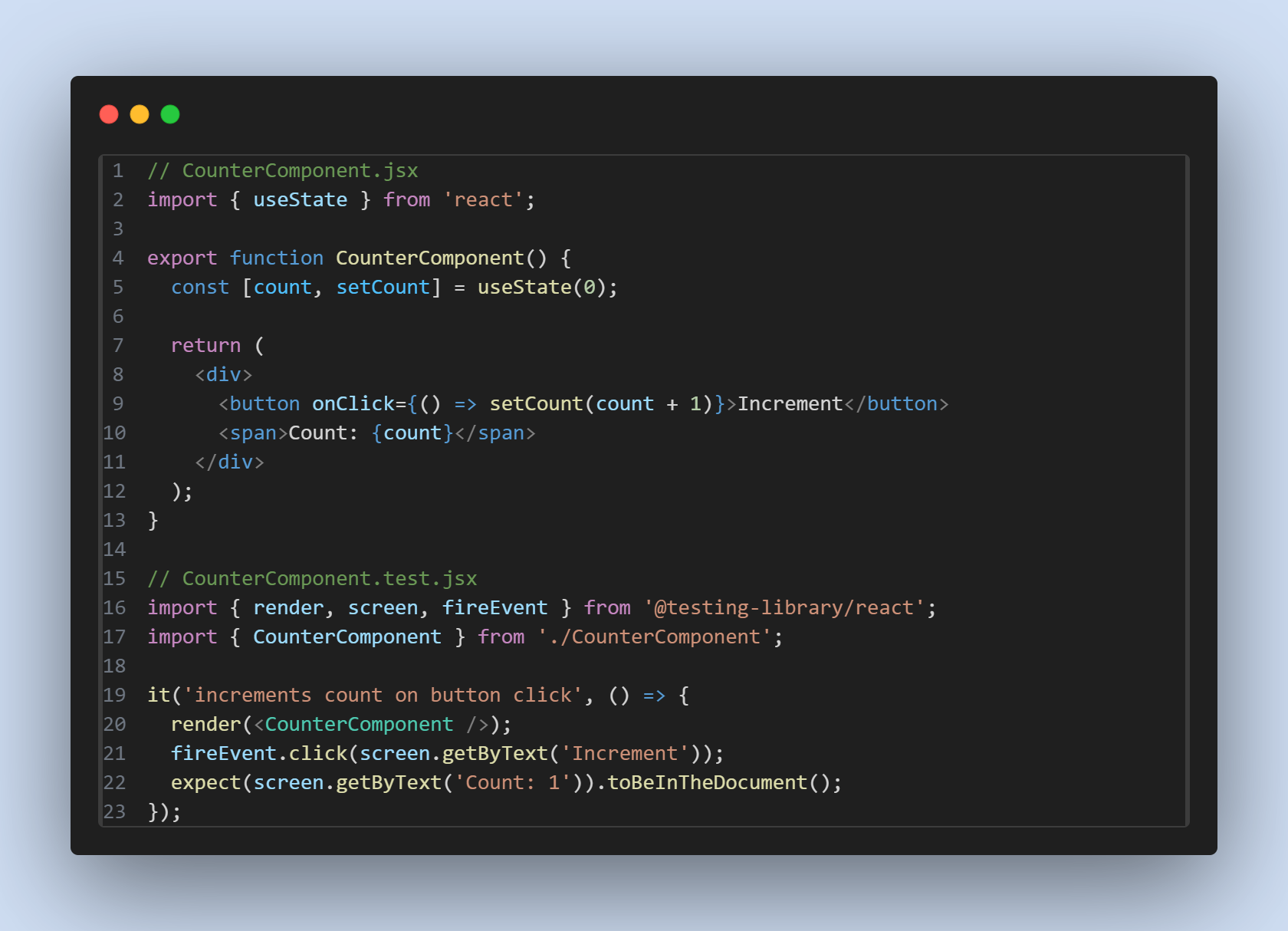
Example 2: Button Click
Objective: Test if a button click updates the component state.

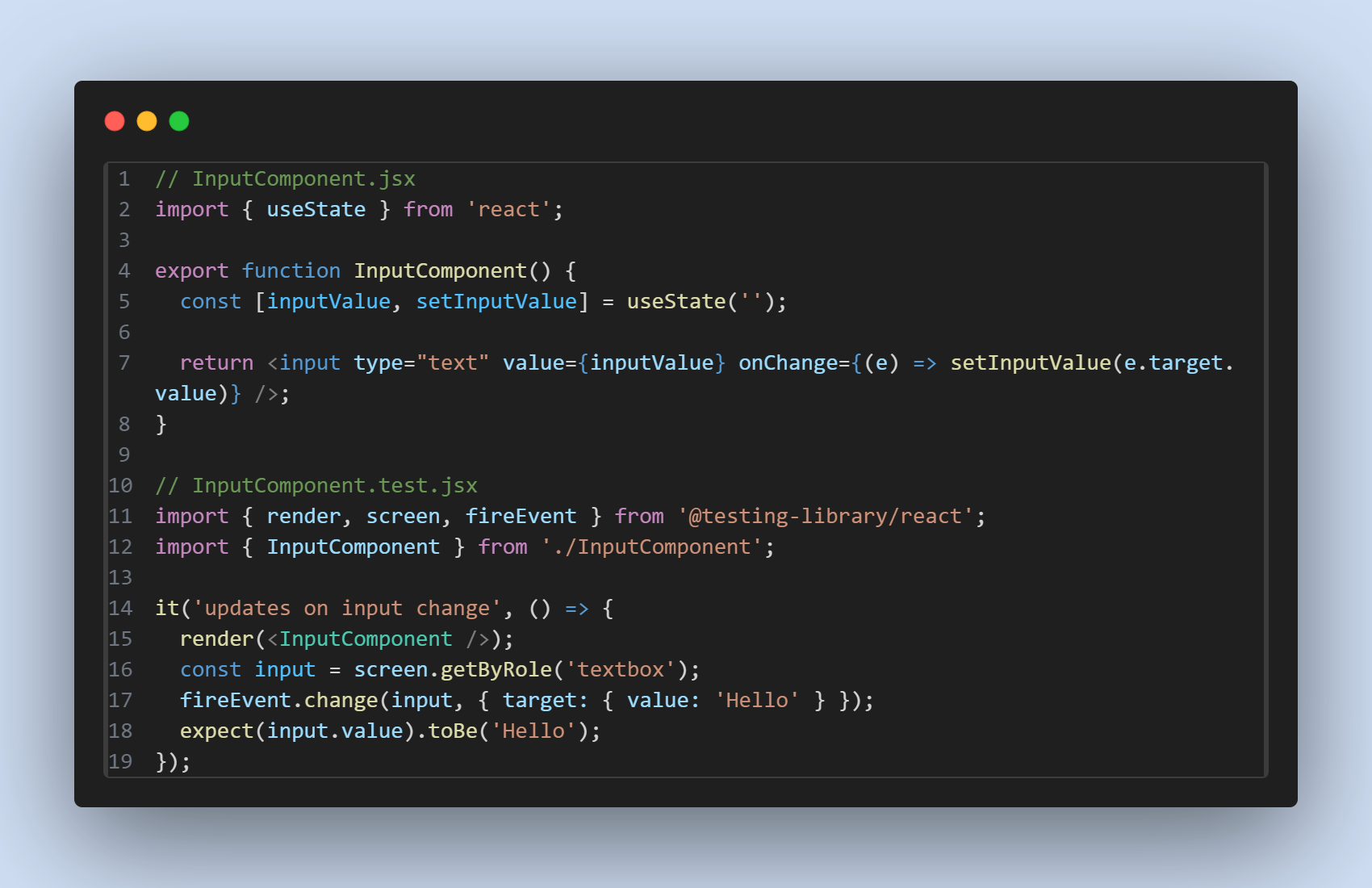
Example 3: Input Change
Objective: Test if the input change properly updates the component's state.

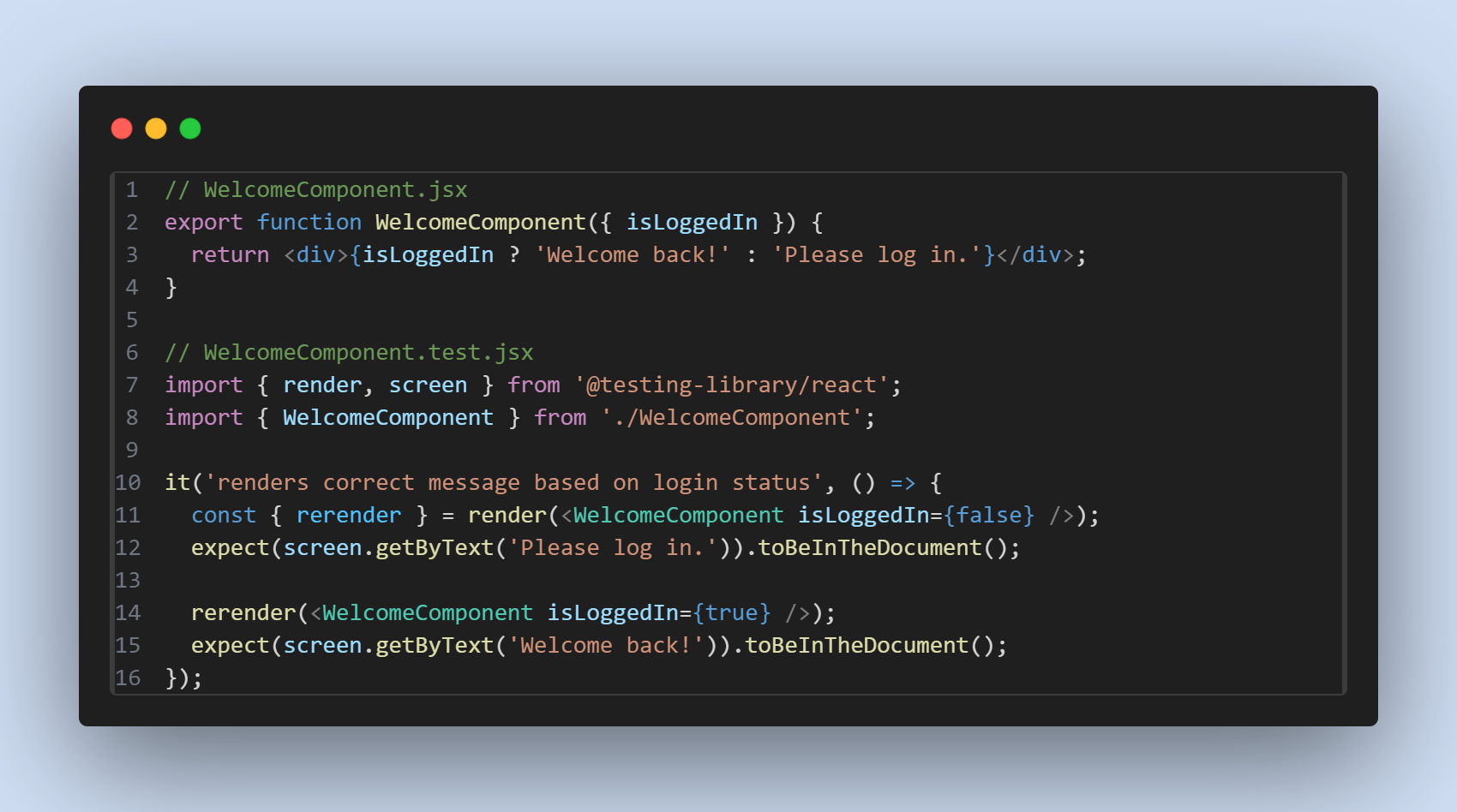
Example 4: Component Rendering
Objective: Test if a component is rendered under certain conditions.

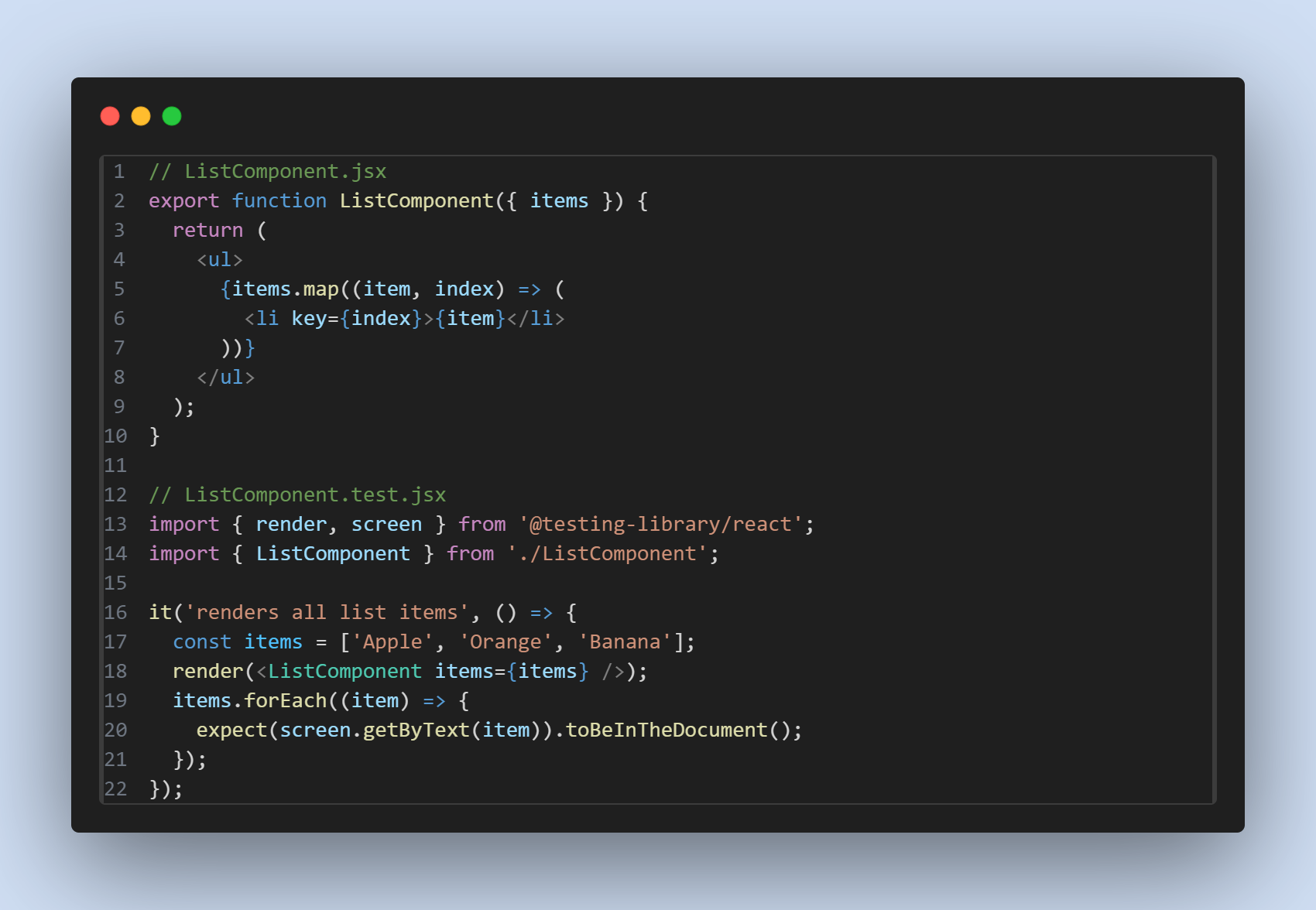
Example 5: List Rendering
Objective: Test if a list component renders all items.

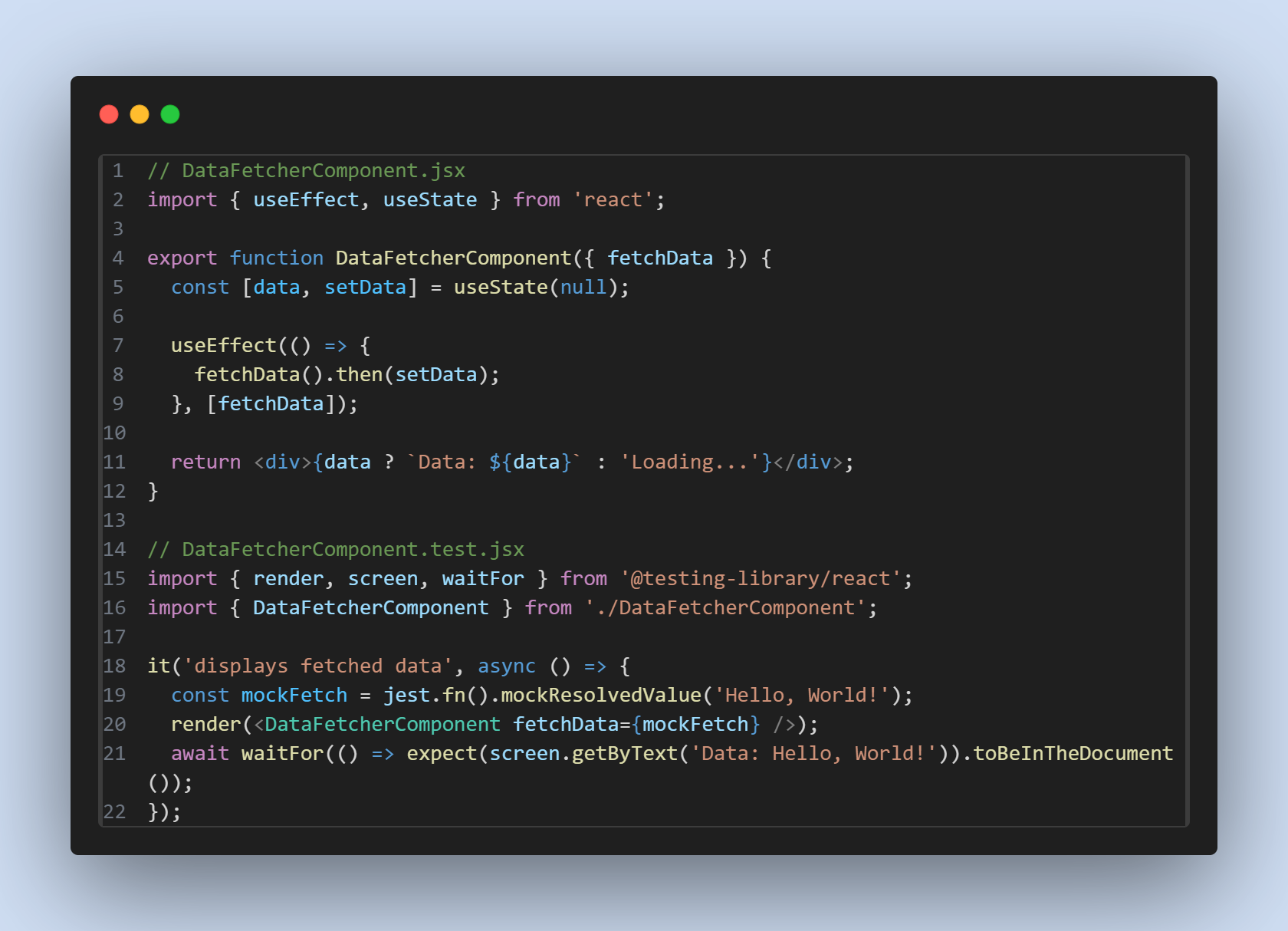
Example 6: Fetching Data
Objective: Test components that fetch data on mount.

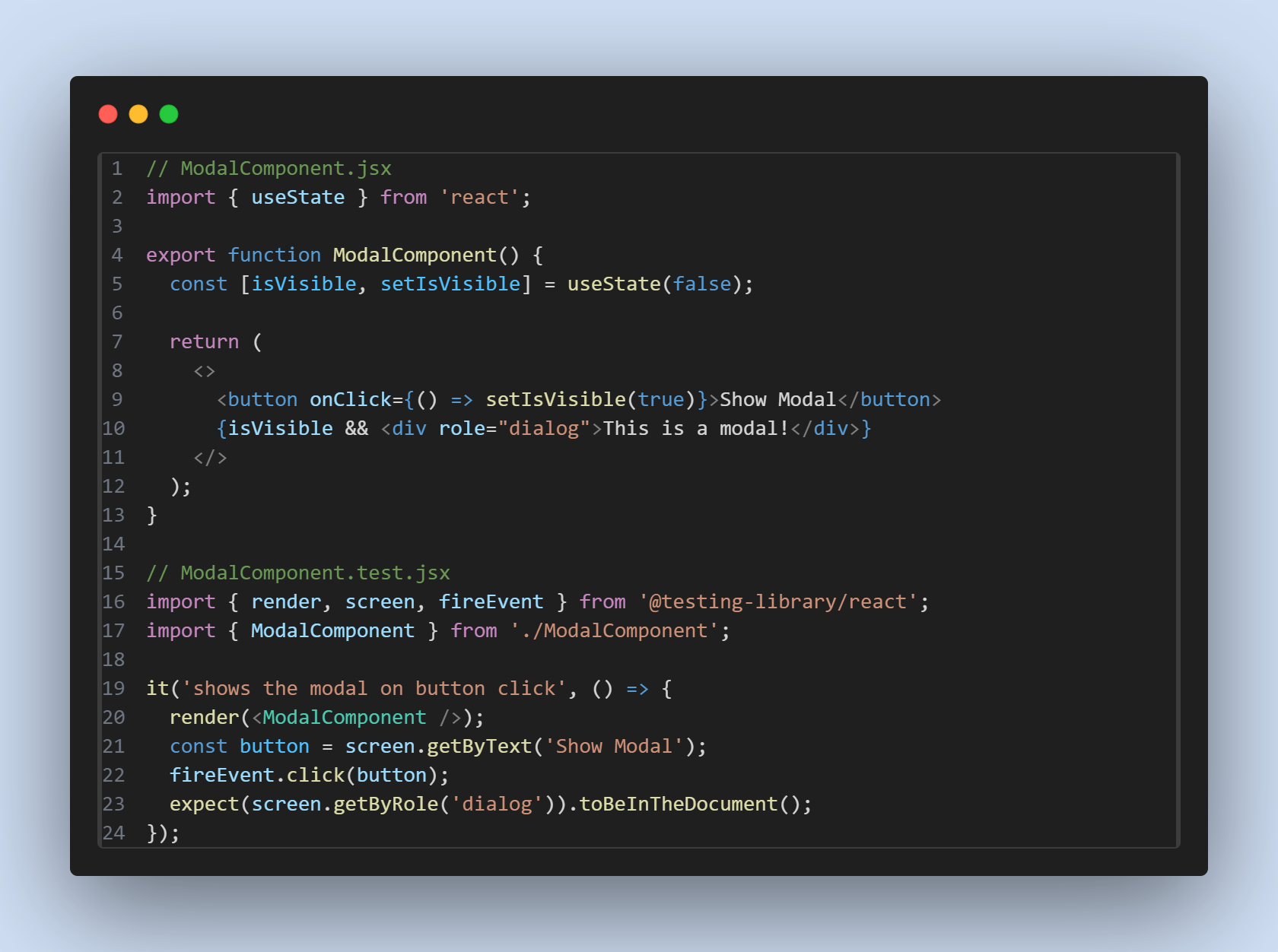
Example 7: Testing Modal Visibility
Objective: Test if a modal component is visible when a button is clicked.

Example 8: Testing Conditional Rendering
Objective: Test if a component renders different elements based on props.

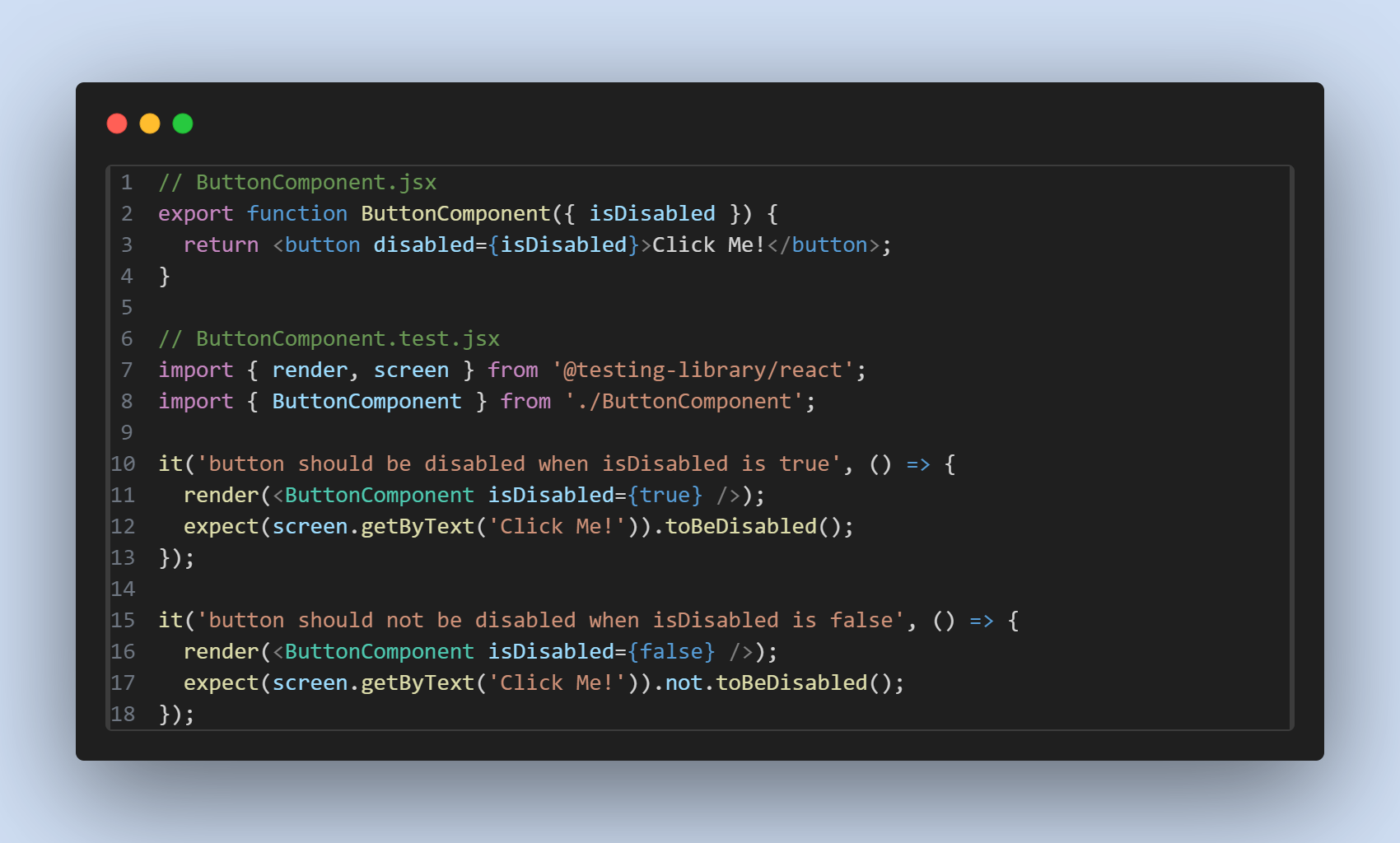
Example 9: Testing Element Attributes
Objective: Test if an element has specific attributes, like disabled state or classes.

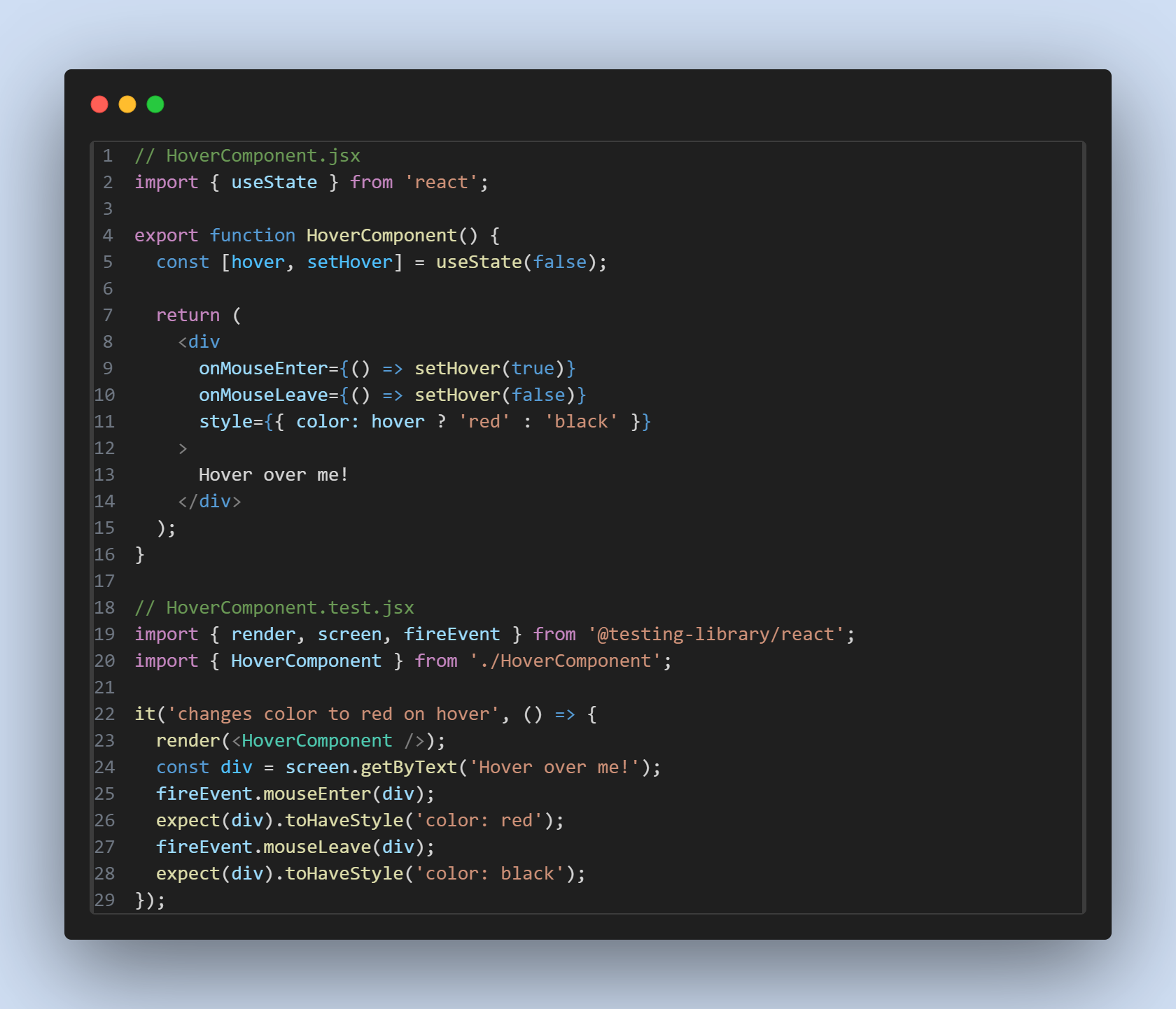
Example 10: Testing Hover State
Objective: Test if hovering over an element changes its state or style.

Advanced Examples
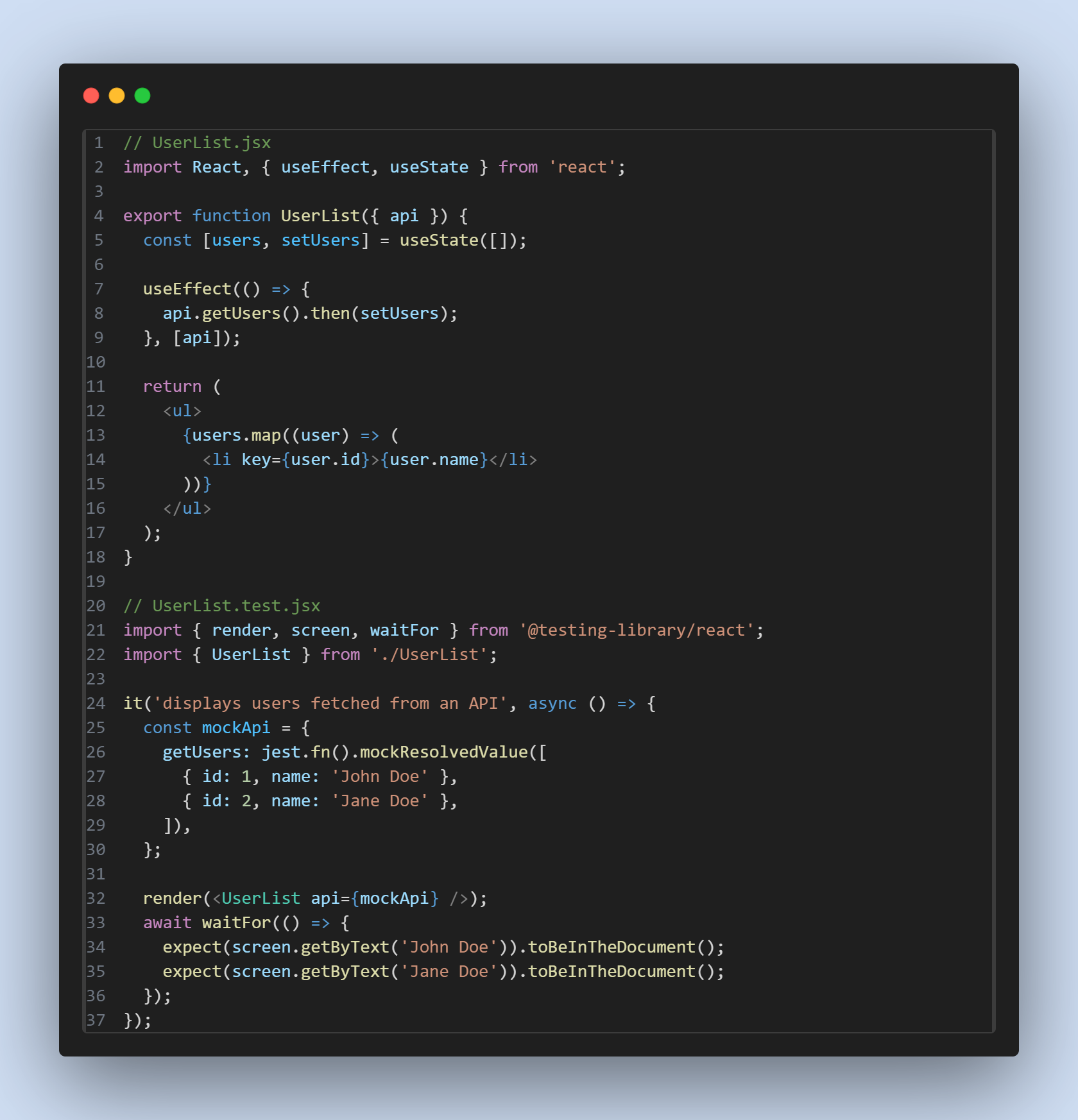
Example 11: Testing API Integration with Async Data Fetching
Objective: Test a component that fetches data from an API and displays it.

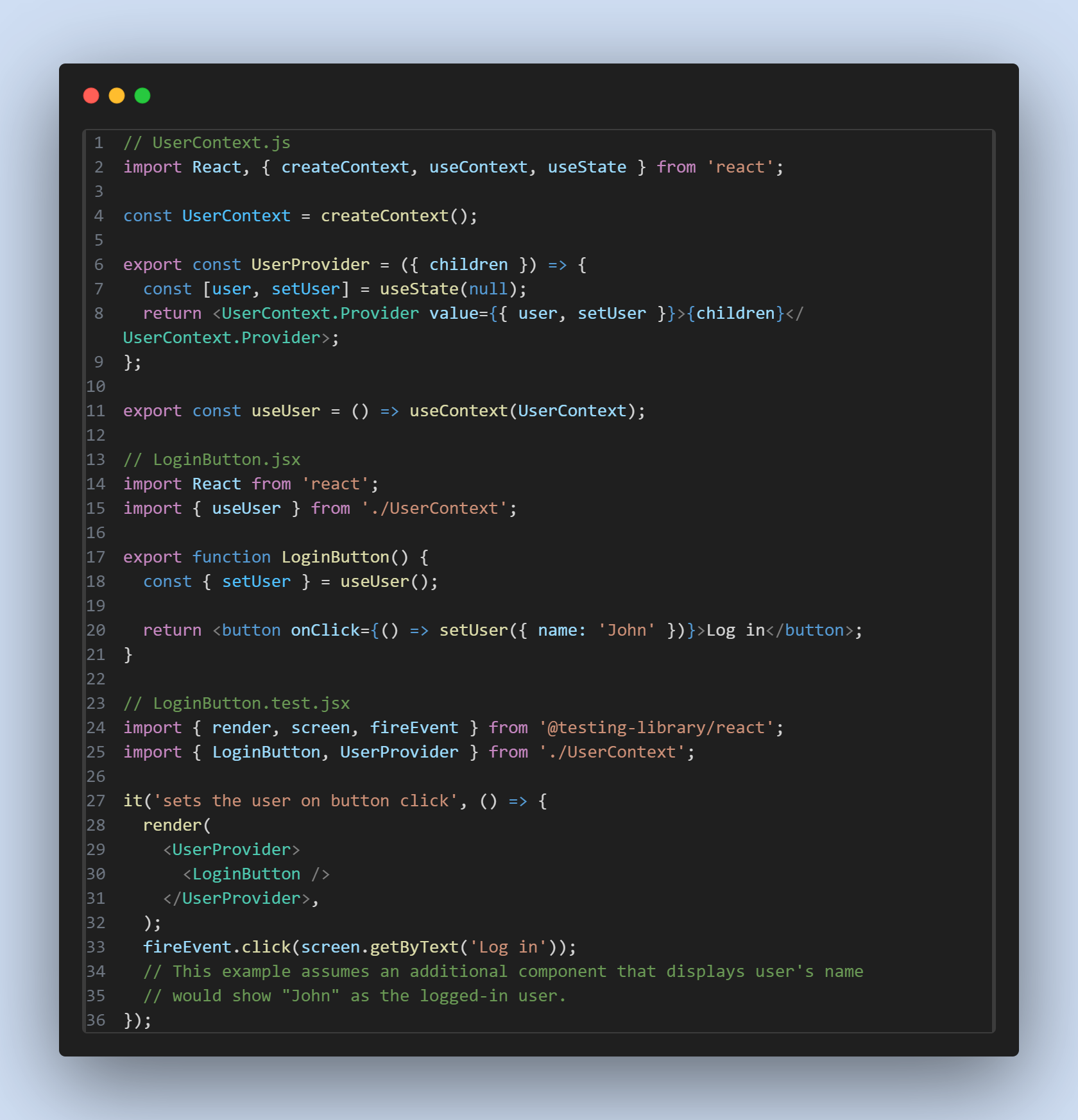
Example 12: Testing Context Providers
Objective: Test components that consume context providers.

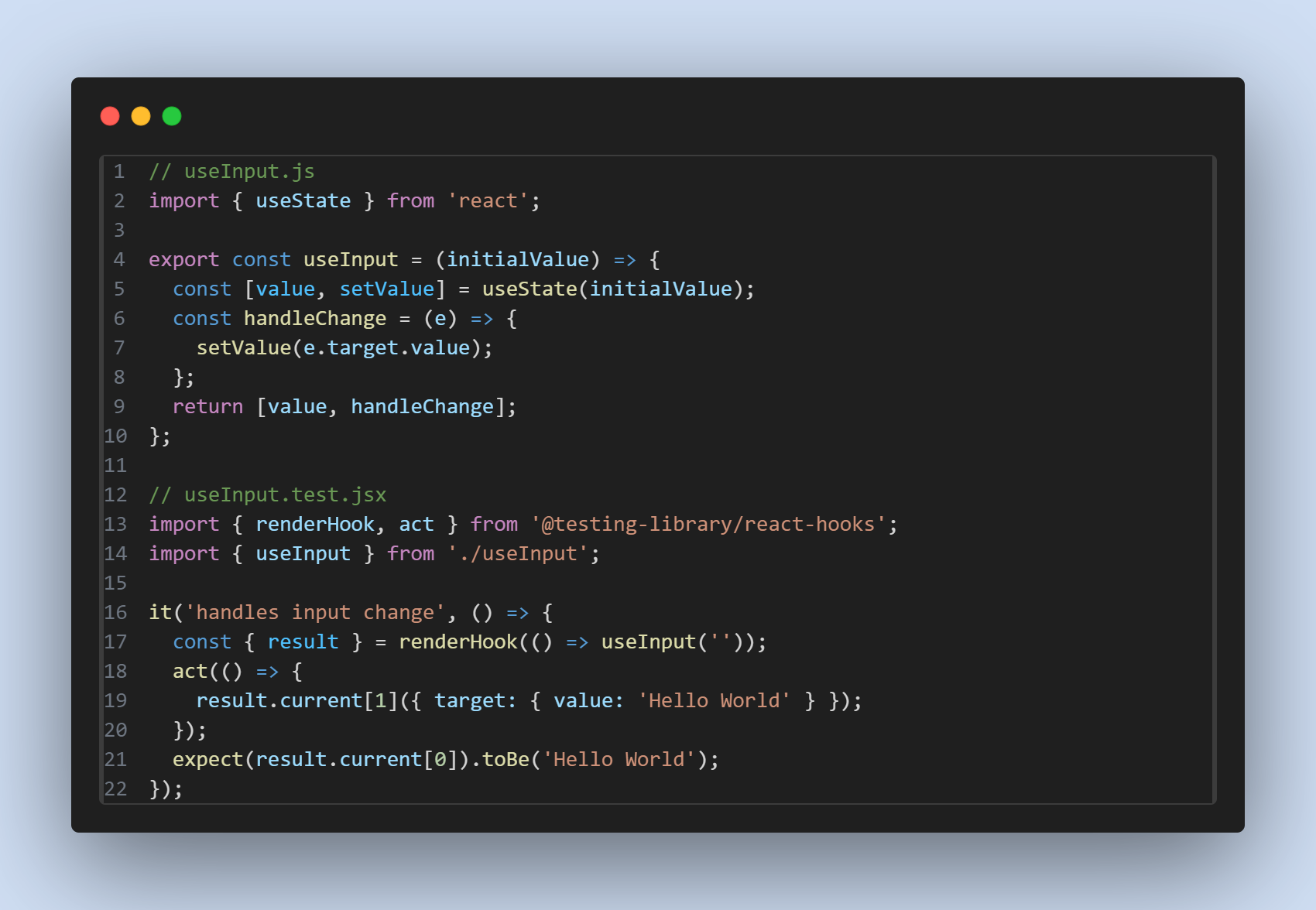
Example 13: Testing Custom Hooks
Objective: Test a custom hook for managing form inputs.

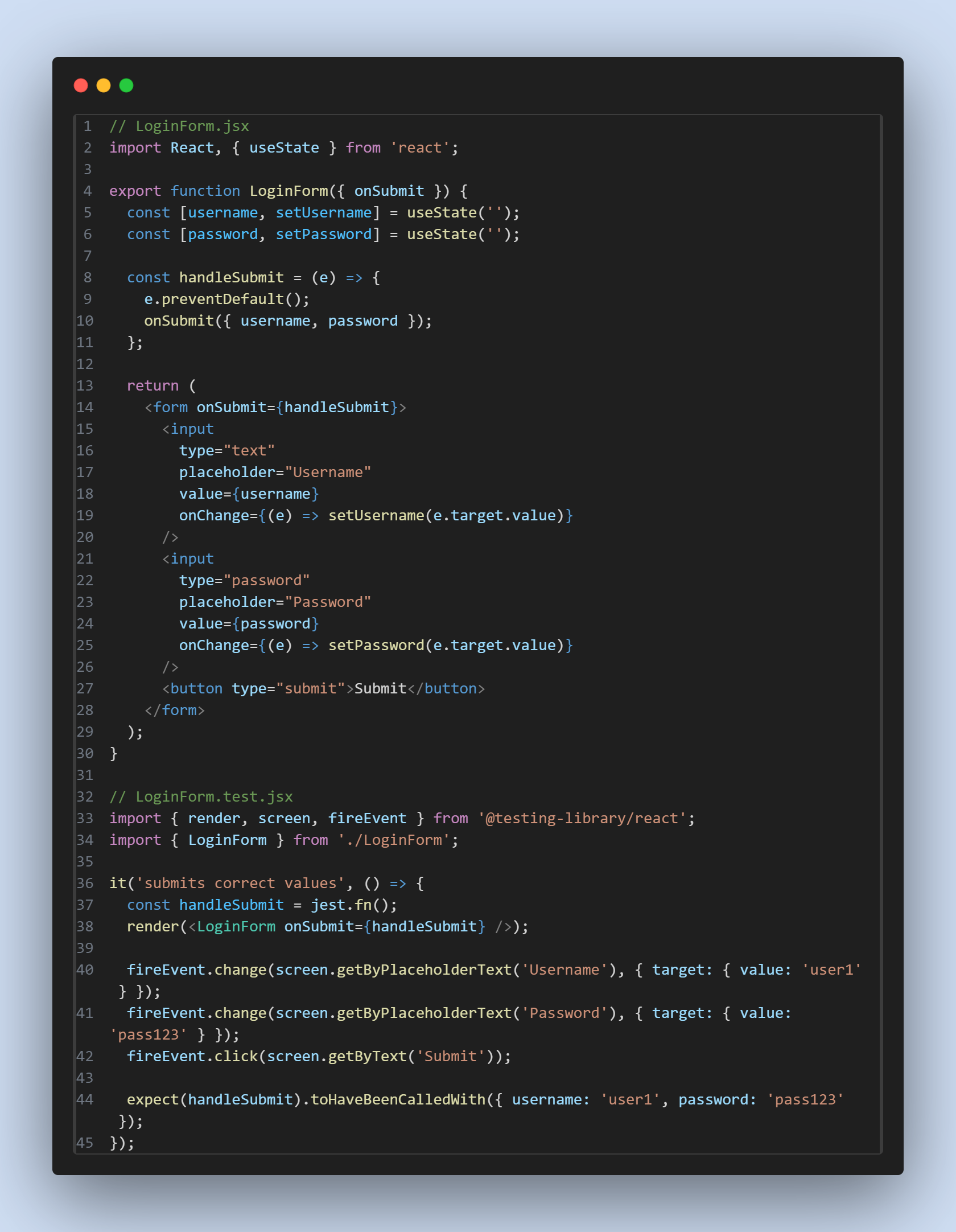
Example 14: Testing Form Submission
Objective: Test a form component for proper submission handling.

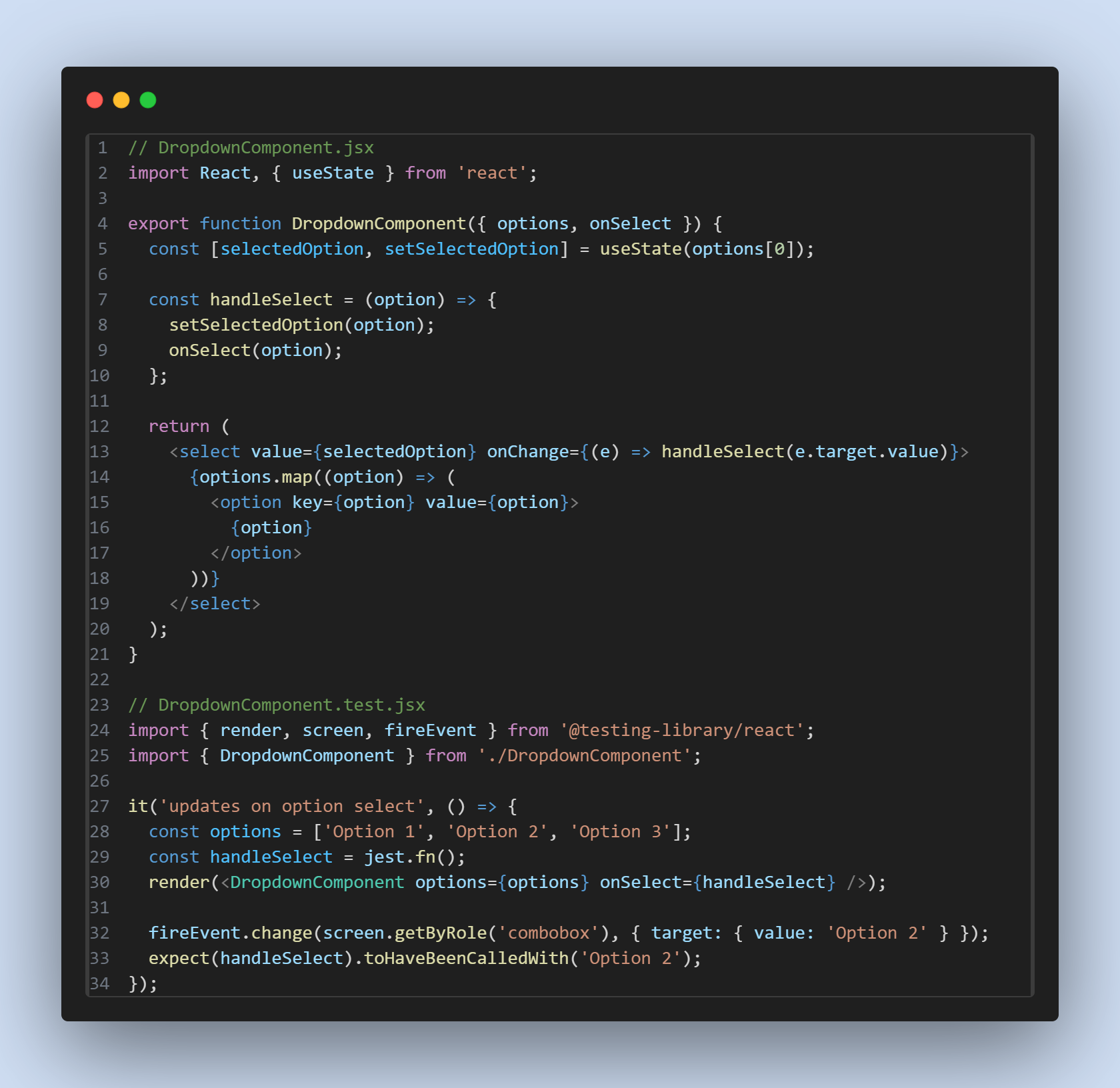
Example 15: Testing Event Handling in Complex Scenarios
Objective: Test complex interactions within a component, such as a dropdown that affects other component states.

Share:
Accelerating Digital Success. Experience the future of web development – faster, smarter, better. Lets innovate together.
©2024 Dreit Technologies | All rights reserved
Contact
- +38 64 577 3034
- Serbia
- Marka Pericina Kamenjara 11A, Ruma Contact us

